ブログ
Twitterの埋め込みをCSSで限界以上に小さくする方法
サイト制作をしていると、Twitterの埋め込みを頼まれることがたまにあります。
今回Twitterの埋め込み、限界以上にTwitterの埋め込みを小さくする小技を見つけたので、そちらをご紹介します。
まずTwitterの埋め込み方法を簡単にご紹介します。
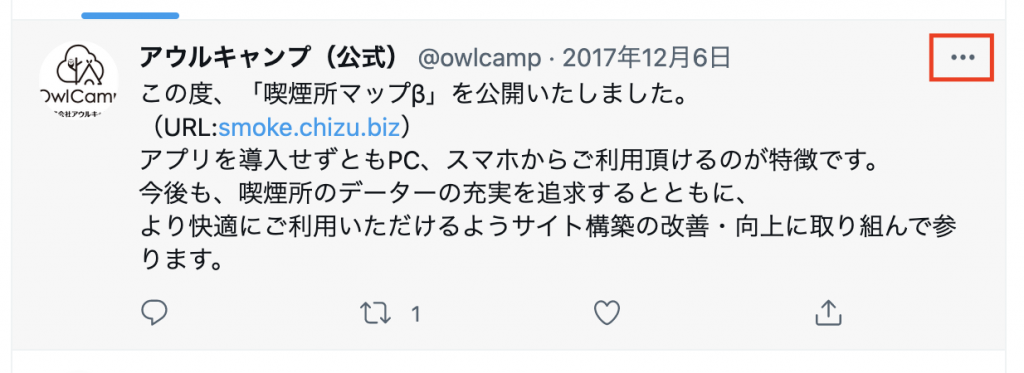
1、埋め込みたいツイートの「・・・」ボタンを押す。

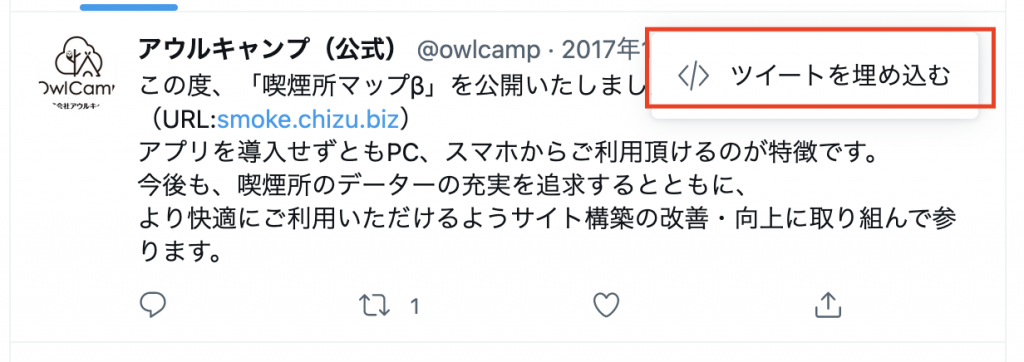
2、「ツイートを埋め込む」のボタンを押す。

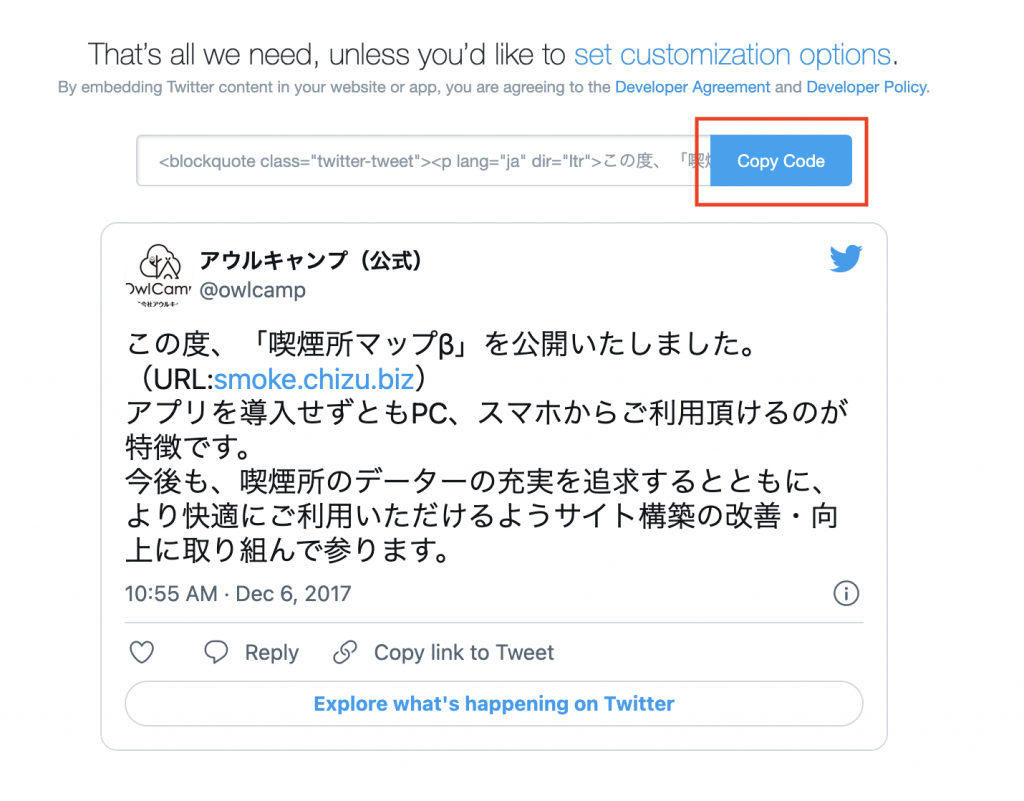
3、コードをコピーし張りつける。

するとこのようにサイトに貼り付けることができます。

Twitterの埋め込みは300px以下にならないようです。
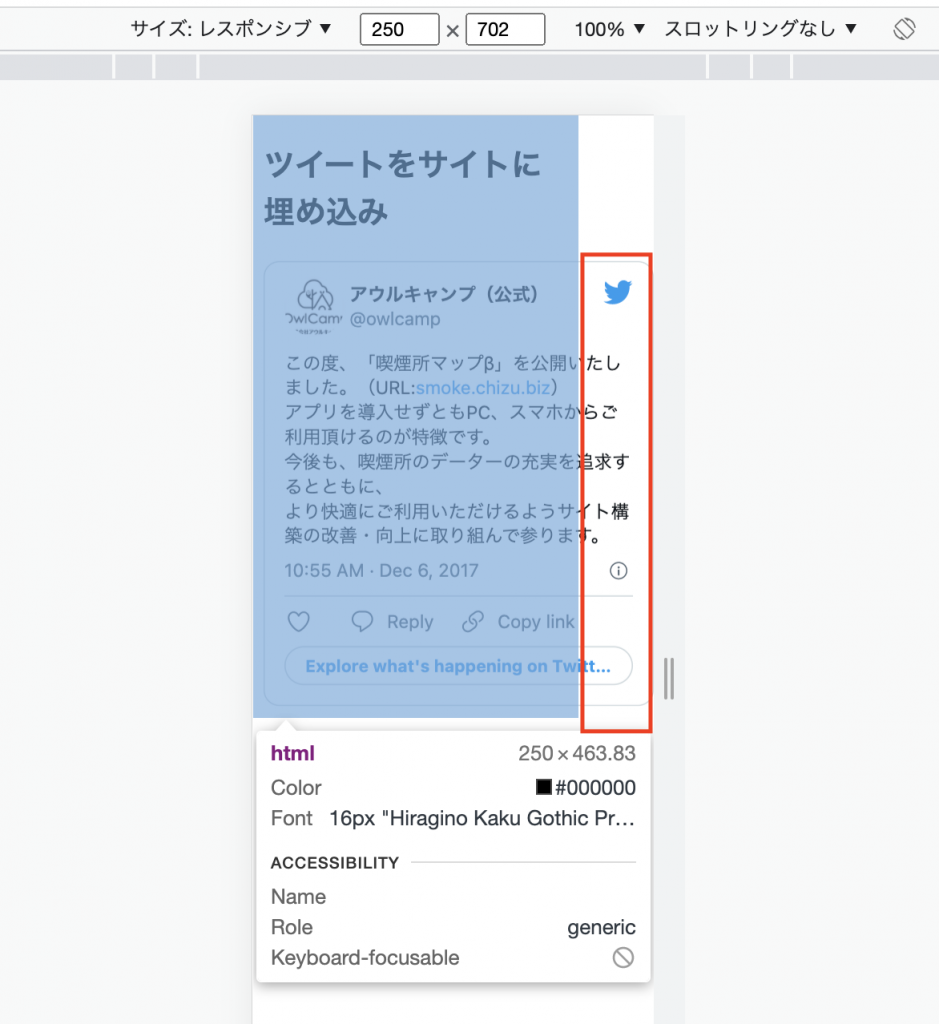
以下が画面幅を250pxにした場合のデベロッパーツールでの画像になります。250pxから50px右にはみ出ています。

そもそも、250pxのデバイスなんかあるの?と言う話になるかもしれませんが、要素を横並び(ツイッターの埋め込みの横に何かを配置するパターンはありえます。)
横幅をCSSでいじろうとしたがうまくいきませんでした。twitterの方で300px以下にならないように設定されているのかもしれません。
いろいろためしたとろ、以下のCSSで対応できました。
transform: scale(0.8);
拡大、縮小するCSSです。
「0.8」の箇所には倍率が入ります。このCSSが当たった場所は0.8倍のサイズになります。
なのでTwitterの埋め込みサイズは300×0.8で240pxとなり、250px内に収まります。

今回のコードを簡単に貼っておきます。
HTML
<div class="twitter">
<!-- Twitterの埋め込み -->
<blockquote class="twitter-tweet">
<p lang="ja" dir="ltr">この度、「喫煙所マップβ」を公開いたしました。(URL:<a
href="https://t.co/7zT3kFz3vL">https://t.co/7zT3kFz3vL</a>)<br>アプリを導入せずともPC、スマホからご利用頂けるのが特徴です。<br>今後も、喫煙所のデーターの充実を追求するとともに、<br>より快適にご利用いただけるようサイト構築の改善・向上に取り組んで参ります。
</p>— アウルキャンプ(公式) (@owlcamp) <a
href="https://twitter.com/owlcamp/status/938225234058072065?ref_src=twsrc%5Etfw">December 6,
2017</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
CSS
.twitter {
transform: scale(0.8);
/* サイズの拡大縮小の基準位置を決めるcss */
transform-origin: left top;
}
この方法でサイズを限界以上に小さくすることが可能です。
この方法を応用すると、font-size:10px以下の表示(chromeでは10px以下のfont-sizeを指定しても10px以下にならない)などにも対応できます。他にも埋め込みで小さくならないものなどあったら、いろいろ応用効くかもしれませんので頭に入れておいてもいいかもしれませんね。
ただ、Twitterの埋め込みを小さくすると文字サイズなども小さくなってユーザビリティー的には微妙です。小さくしすぎないように。
関連記事
2024.09.30
2024.09.30
2024.04.08