GitHubPagesでサイトを公開する
初めまして、カメヤマです。アウルキャンプに入社して半年が経ちました。入社してからバージョン管理システムのGitの存在を知りました。Gitって便利ですね。現場ではGitHubやGitLabなどのホスティングサービスを利用してウェブサイトの運営を行っています。
Gitについて学んでいくうちに簡単にGitを使ってウェブページを公開、更新する方法はないのか?と探していたところ、GitHubから直接サイトを公開できる機能がありました!それがGitHubPagesです。
今回はGithubPagesを使ってウェブサイトの公開仕方を紹介します。これを使えばGit使って簡単にサイトの更新も行えます。
前提条件
こちらの記事はすでにGitHubアカウントを持っている方を対象にしています。
以下のサイトでログインまたはアカウント登録ができます。
GitHubPagesのメリット
- 無料で公開できます。
- 静的サイトを公開できます。JavaScriptも動作します。
- gitを使用して直接アップできます。
- 独自ドメインも設定すれば使用できます。
GitHubPagesのデメリット
- ディレクトリが公開されてしまいます。
- PHPなどのサーバーサイドプログラムを利用できません。
- 1ディレクトリあたり1GBまでしか利用できません。
色々と制限はありますが、GitHubPagesは静的な簡易サイトを制作するのにとても向いているのではないかと思います。
公開するまでの手順
-
- 1.GitHubPagesのリポジトリの作成
-
- 2.GitHubからクローン
-
- 3.公開用のウェブページの作成
-
- 4.GitHubへプッシュ
-
- 5.GitHub Pagesでサイトを確認
GitHubPagesのリポジトリの作成
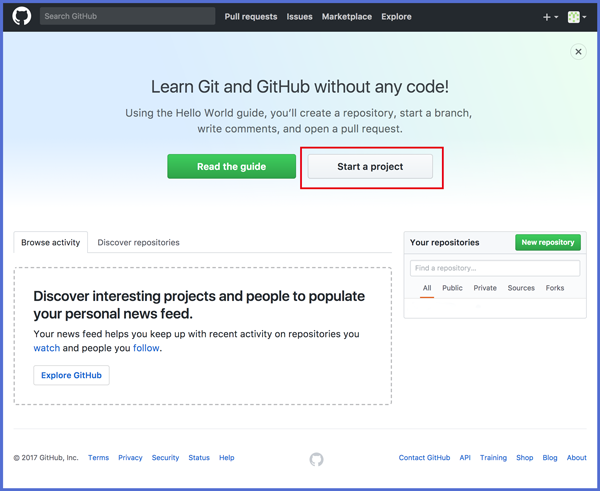
GitHubにログインしてリポジトリの作成をします。Start a projectを選択します。

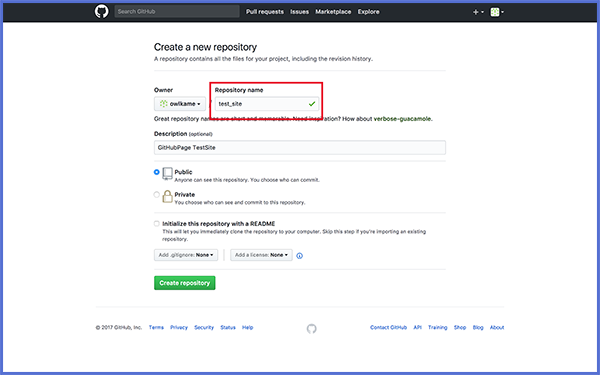
リポジトリネームをつけ、Create repositoryを選択します。この名前はアドレス(https://ユーザ名か組織名.github.io/リポジトリ名)にも使用されます。

GitHubからクローン
クローンを行い、ローカルにリポジトリを作ります。

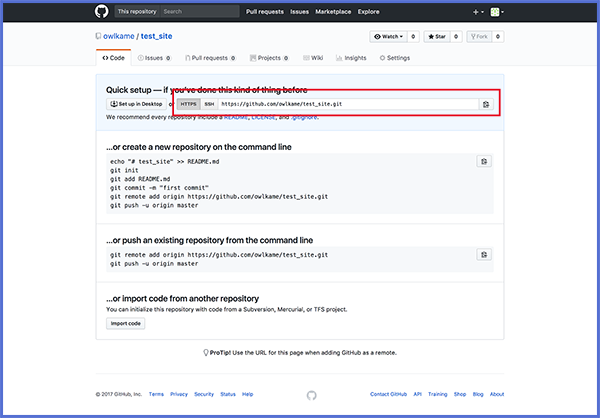
表示されているアドレスをコピーします。今回はHTTPS接続でコマンドラインからクローンを行います。(クローンの仕方は好きな方法で行って下さい)
任意のディレクトリに移動して、クローンをします。
公開用のウェブページの作成
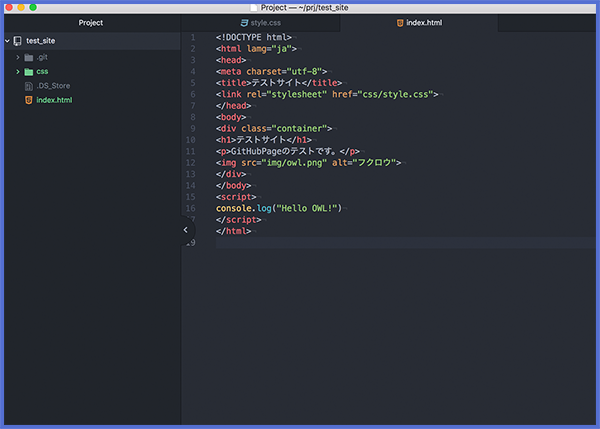
無事クローンができていればフォルダの中にサイトのデータを作成します。

GitHubへプッシュ
サイトを作成したら、プッシュします。
GitHub Pagesでサイトを確認
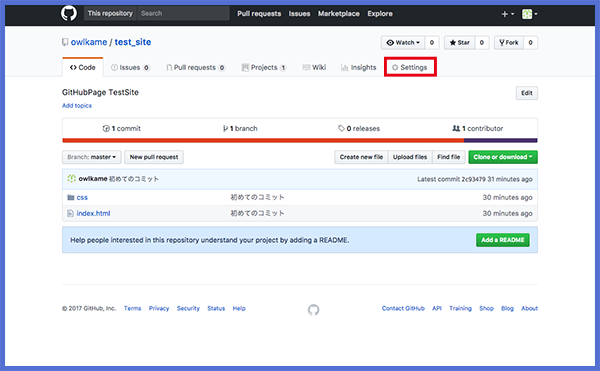
リモートリポジトリが作成されていることを確認して、Settingsを選びます。

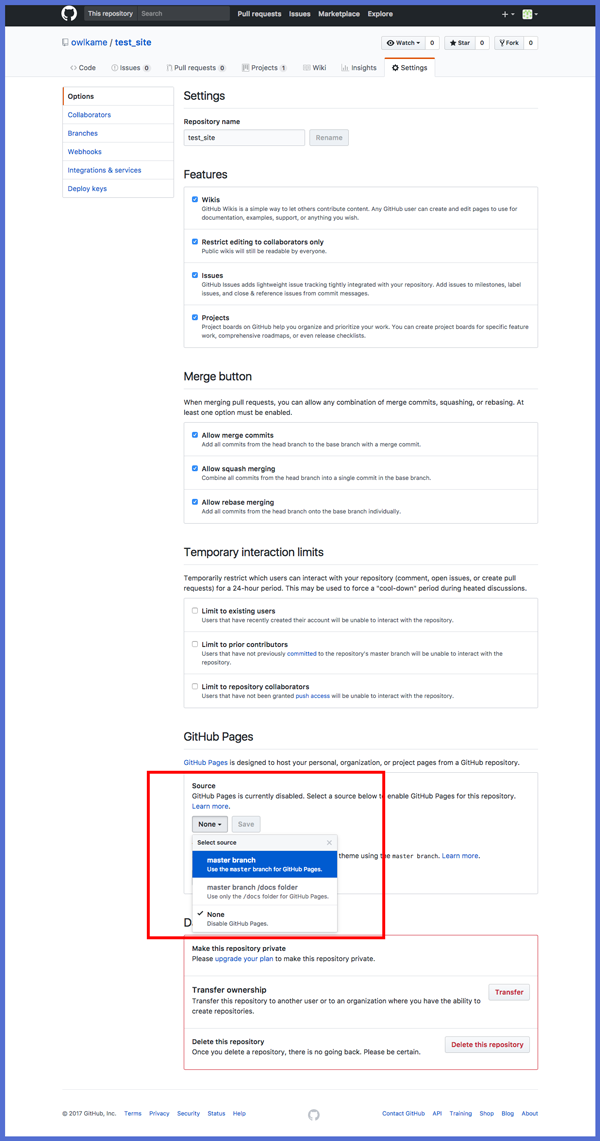
GitHub Pagesの項目から、master branchを選びます。選んだらsaveを押します。フォルダ名「docs」を用意し、その中だけをサイト公開することもできます。

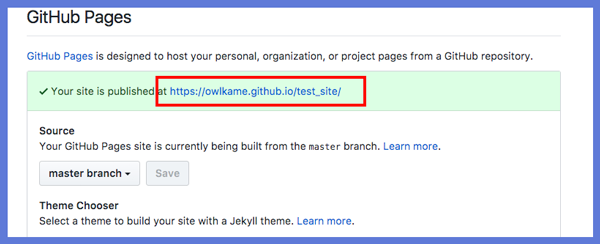
GitHub Pagesの項目のところにURLができているのでそれがサイトのアドレスになります。設定すれば任意のドメインにすることも可能です。

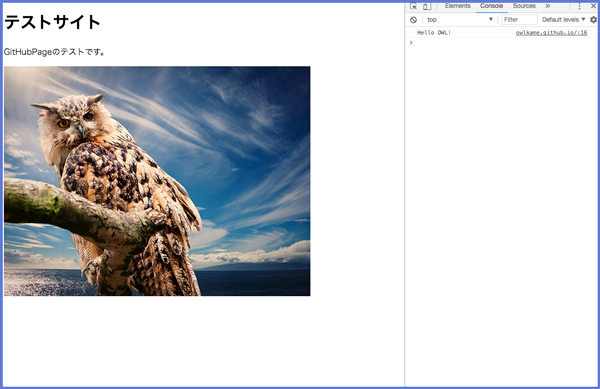
テスト用のサイトが公開できました。Javasprictも動いていることがconsoleから確認できます。

最後に
あくまで簡易的なサイトに限りますが、簡単にGitを使って公開することができました。更新する際は作業用ブランチからマスターブランチにマージさせることで公開をしていくことができます。とても便利なので一度試してみてはいかがでしょうか。



