こんにちは、ティエンです。今回は、Vue.jsの導入方法を紹介します。
Vue.jsとは
Vueはユーザーインターフェースを構築するためのプログレッシブフレームワークです。他の一枚板(モノリシック: monolithic)なフレームワークとは異なり、Vue は少しずつ適用していけるように設計されています。中核となるライブラリは view 層だけに焦点を当てています。そのため、使い始めるのも、他のライブラリや既存のプロジェクトに統合するのも、とても簡単です。また、モダンなツールやサポートライブラリと併用することで、洗練されたシングルページアプリケーションの開発も可能です。
Vue.jsについてもっと知りたいのなら、Vue.jsの公式サイトhttps://vuejs.org/でご覧ください。

Vue.jsインストール方法
WebプロジェクトにVue.jsをインストールには、さまざまな方法があります:
- HTMLファイルにCDNのscriptタグを含めて使用する。
- Node Package Manager(NPM)を使用してインストールする。
- Bowerを使用してインストールする。
- Vue-cliを使用してプロジェクトをセットアップする。
この記事ではVue-cliを使用して新しいプロジェクトをセットアップしたいと思います。
Vue-cliを使用する
まず、ご使用のシステムでNode.jsとnpmコマンドが使用可能であることを確認します。
node --versionnpm --version
上のコマンドを実行してNode.jsとnpmのバージョンがちゃんと表示される場合は次のステップに進みます。表示されない場合はNode.jsとnpmをインストールしてください。
次にVue-cliをインストールします。ターミナルを開いて以下のコマンドを実行してください。
npm install -g vue-cliその後、新しいWebpackプロジェクトを作成しましょう。
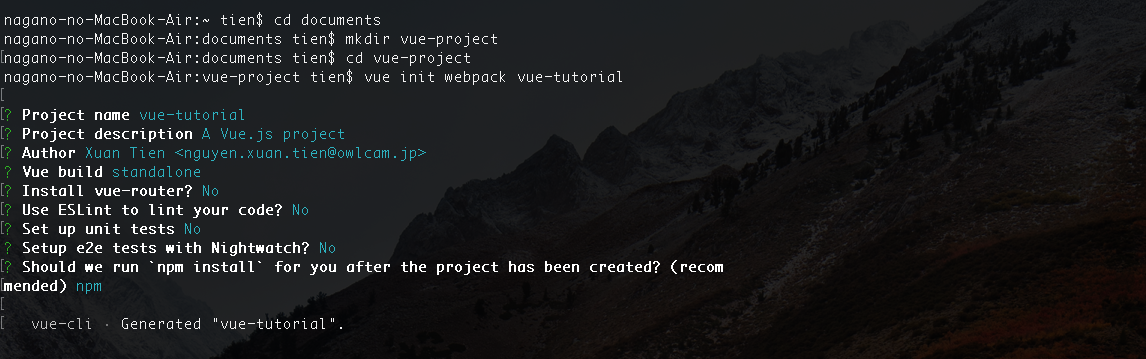
cd documentsmkdir vue-projectcd vue-projectvue init webpack vue-tutorial
コマンドを説明します。documentsのディレクトリに移動してvue-projectというフォルダーを作成します。次に、vue-projectに移動して新しいプロジェクトを開始します。webpackテンプレートを使用し、プロジェクト名はvue-tutorialとします。
コマンドを実行すると、次のスクリーンショットのようにコマンドラインでいくつかの質問が表示されます。答えは全部Noでも構いません。

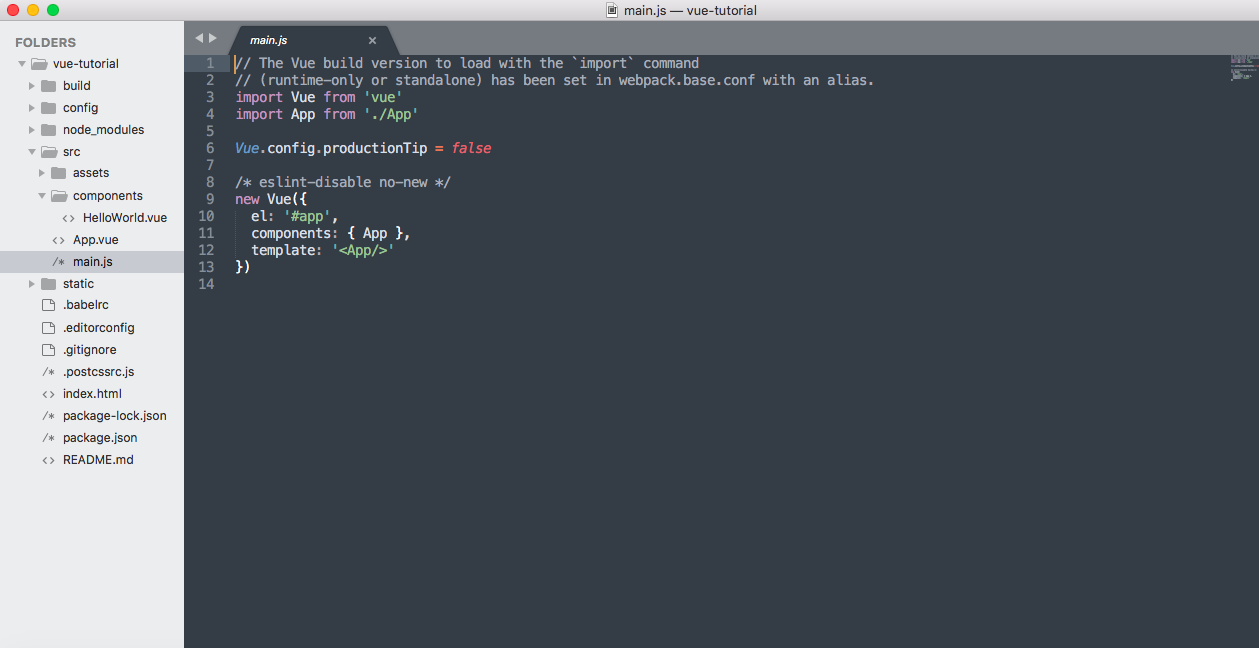
好きなエディタ(Sublime Textやatomなど)を使ってソースコード(./src/main.js)を開いてみましょう。
次のように表示されます。

最後に、vue-tutorialのディレクトリで、以下のコマンドを実行しましょう。
npm installnpm run dev
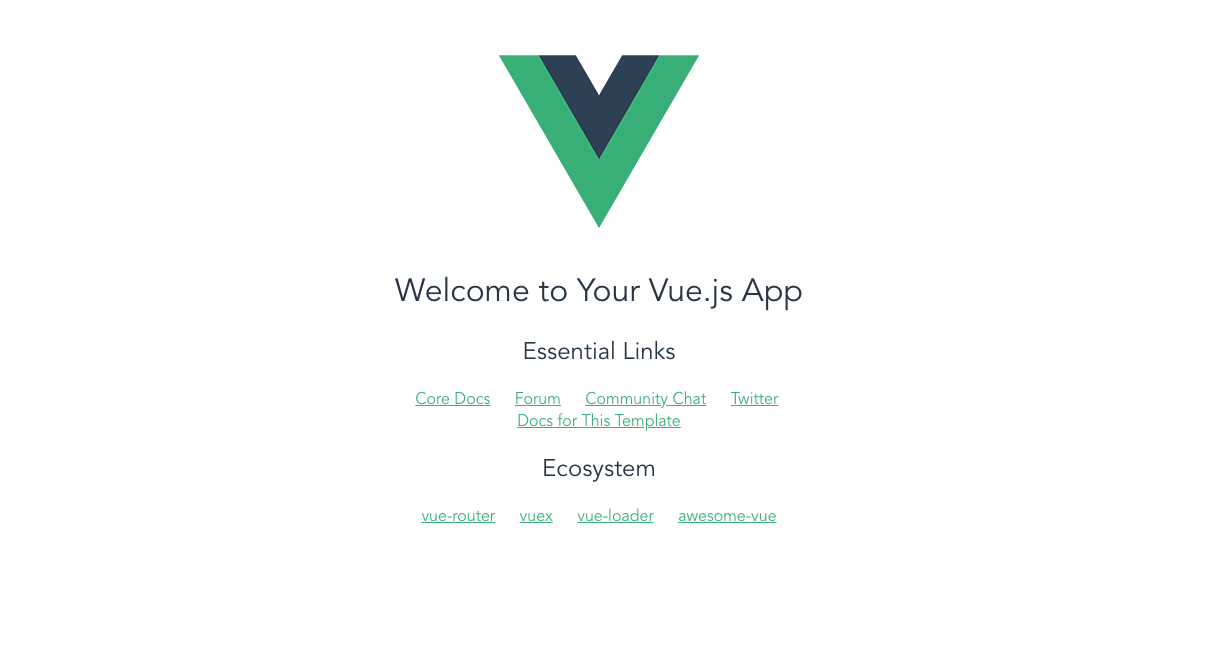
ブラウザを開いてhttps://owlcamp.jpをアクセスするとこのように見えるはずです。

以上、簡単ではありますがVue.jsの導入方法を紹介しました。