ブログ
AWSを使って3D CGで遊ぶ [Amazon Sumerian]
廣多です。ここ最近、業務で縁あってAWS (Amazon Web Service)の勉強をしています。
「AWS」ってどういう仕組み?「Amazon Web Services」の全体像と主要サービスを解説|ferret [フェレット]
AWSには本当にたくさんのサービスがあり、しかも毎週のように機能が増え続けています。
公式の紹介ページには50以上と書いてありましたが、いま数えてみたらなんと137個ありました。すごい。
![[スクリーンショット:AWSコンソールのサービス選択画面にサービス名がずらっと並んでいる様子]](https://owlcamp.jp/wp-content/uploads/2019/02/ae24237d4490ff3fa071128f638f1c68-1024x640.png)
その中には、普段の仕事ではなかなか使いそうにない、少し変わったサービスもあります。
今回は、中でも個人的に気になった『Amazon Sumerian』を試してみようと思います。
『Amazon Sumerian を使用すると、特別なプログラミングや 3D グラフィックスの専門知識がなくても、バーチャルリアリティ (VR)、拡張現実 (AR)、および 3D アプリケーションをすばやく簡単に作成し、実行できます。…(中略)…Sumerian に高度な専門知識は必要ありません。シーンはブラウザで直接設計できます。』 ―― https://aws.amazon.com/jp/sumerian/
Amazon Sumerianは、AWSの3DCG・VR・ARアプリの開発プラットフォームです。
最も大きな特徴はWebブラウザ上で作業が完結することで、
3Dの演算処理自体はサーバーサイドで行い、ブラウザでは表示だけを担うため
従来のUnityやUnreal Engineなどの3D開発環境と比べてもはるかに動作が軽く、また大容量のインストールも不要です。
さらに、Amazon EchoのAlexaと同じ言語処理エンジンを使って、3Dキャラクターと会話することもできます。
ちなみに、名称のSumerianはシュメール人(原始人の一種)のことのようです。
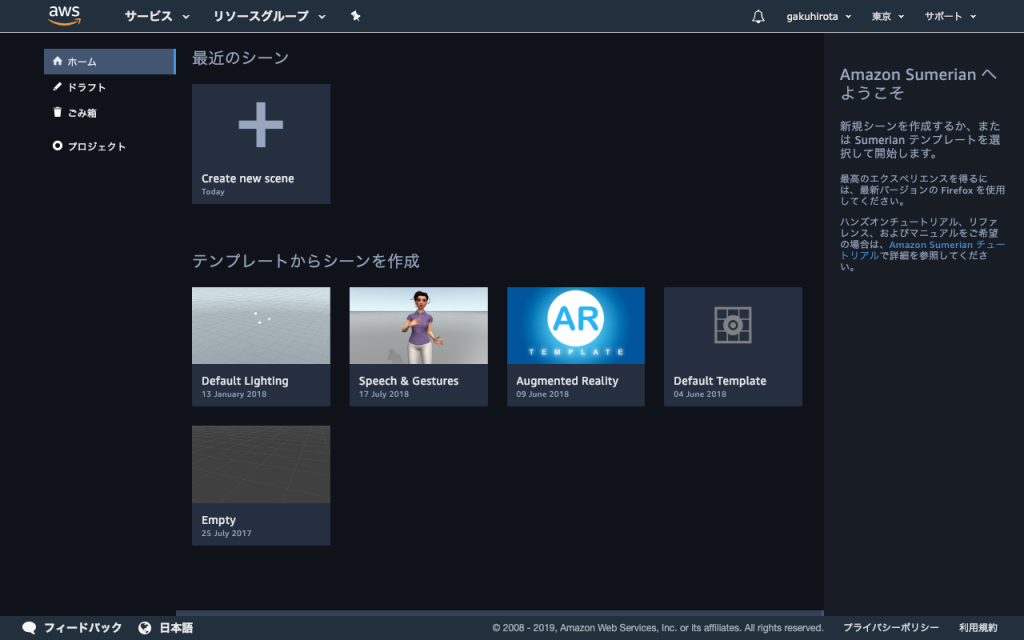
AWSコンソールからAmazon Sumerianを選んで開くと、Sumerianのダッシュボードが表示されます。
白基調のAWSコンソールから一転、黒ベースのカッコいいUIになります。

表示されているテンプレートの中から、今回はSpeech & Gesturesを選択して開きます。
1度クリックすると名前をつけるように要求されるので、適当な名前をつけましょう。
ちなみに、ここで作成するプロジェクト全体のことをSumerianではシーンと呼びます。
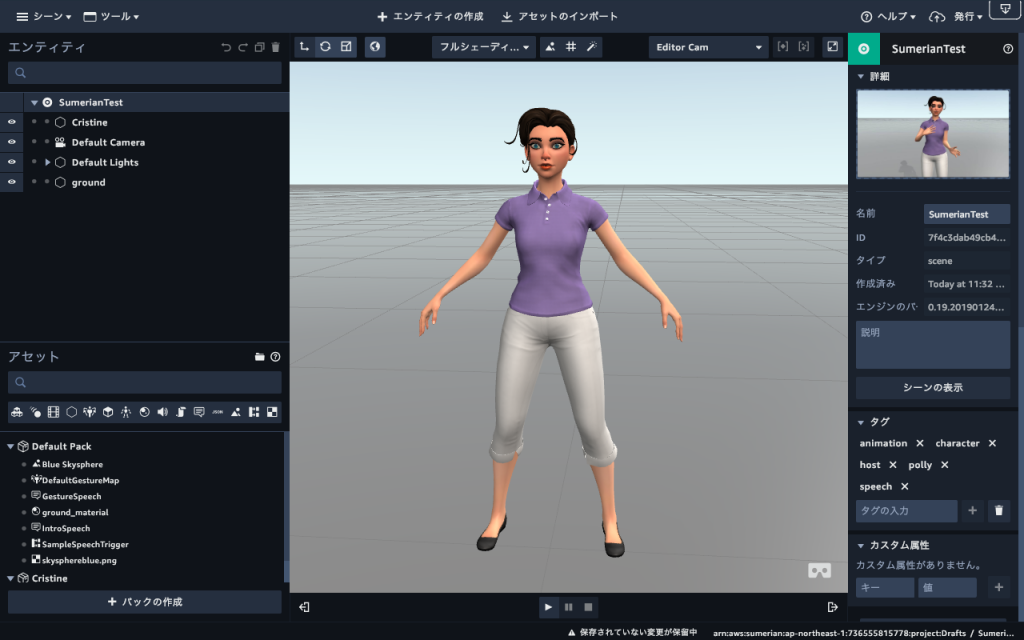
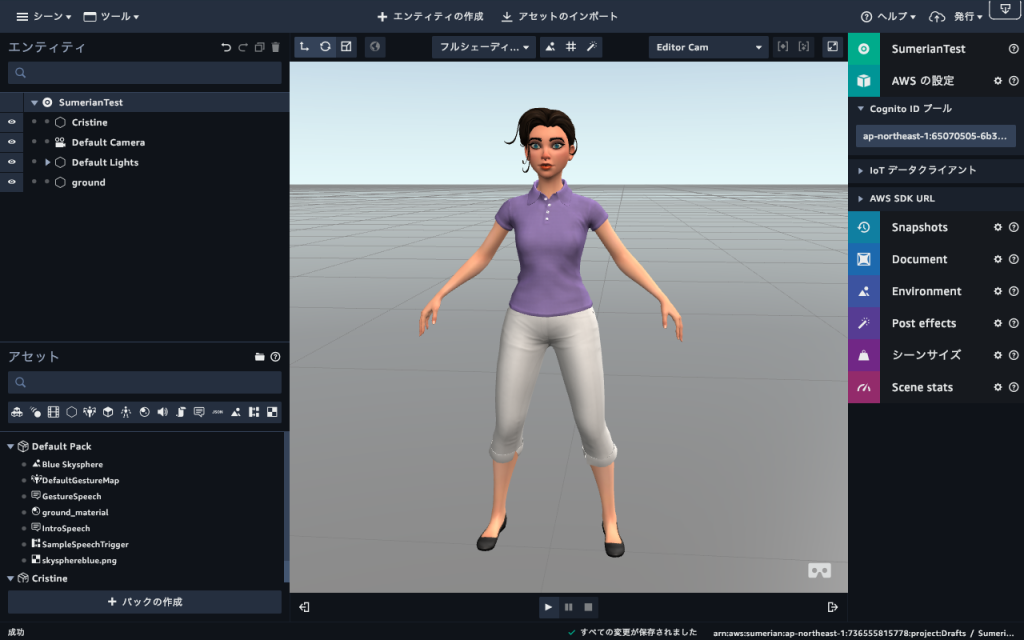
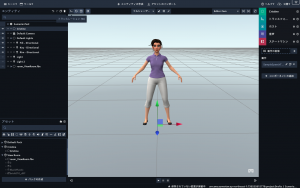
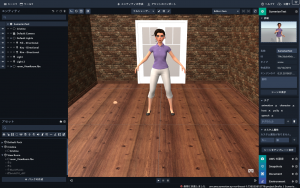
すると、このようなエディタが表示されます。
テンプレートから開いたので、すでに色々なものが配置・設定された状態になっていますね。

女性の3Dモデル(Cristine)が表示されている部分がキャンバスと呼ばれるプレビュー画面です。
まずは、キャンバスの下にある三角形のシーン再生ボタンを押してシーンを動かしてみます。

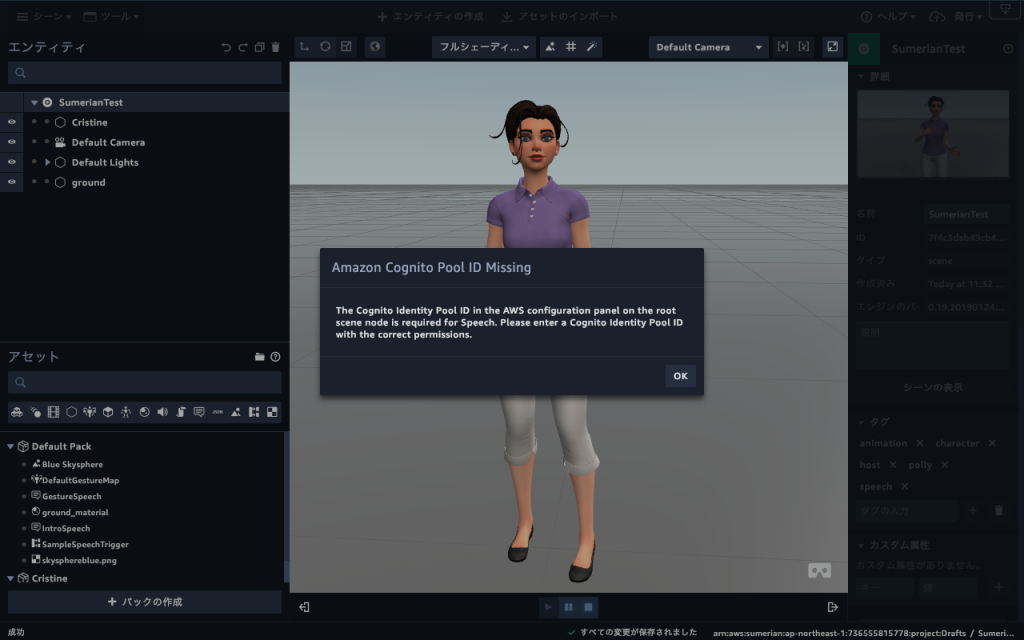
手を広げた姿勢で固まっていたCristineが動きはじめましたが、エラーが表示されていますね。
ひとまずOKを選択し、先ほどの再生ボタンの隣にある四角形の停止ボタンを押してシーンの再生を止めておきましょう。
AWSでは、サービスの機能が内部的には他のサービスによって実現している、といったことが少なくないのですが、
Sumerianもその1つで、いくつか別のサービスで必要な設定を仕込む必要があります。
(ここではAmazon Pollyの音声読み上げを利用するため、Amazon CognitoでIDを付与しなければならないようです。)
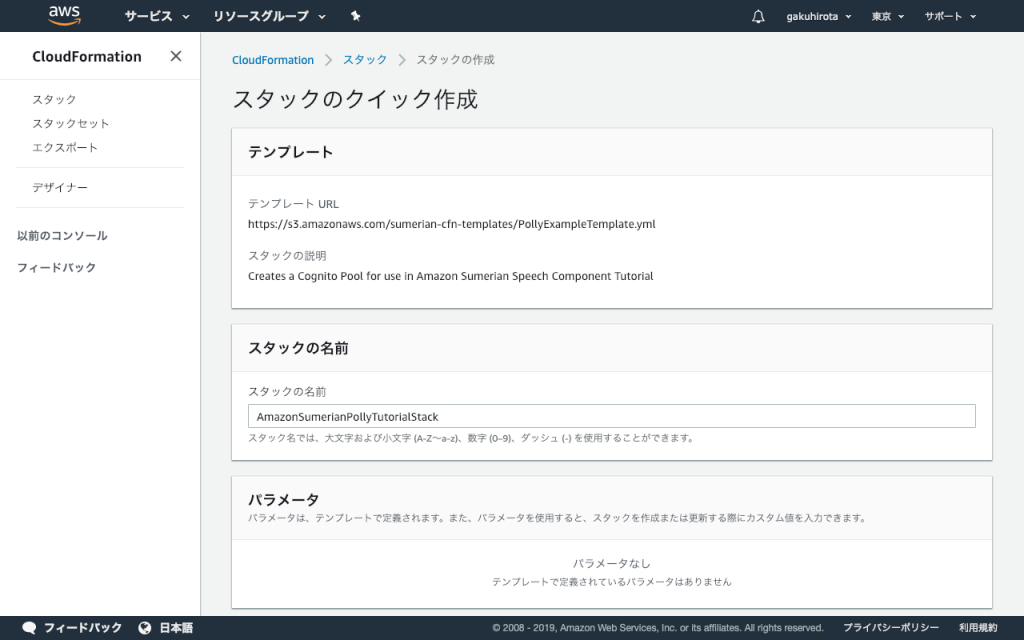
今回は、チュートリアル用のCloudFormationテンプレートを利用して作成します。
このリンクのページに飛ぶと、AWS CloudFormationのスタック作成画面が表示されます。

CloudFormationは、Ansibleなどのように設定ファイルの内容に基づいた自動構築を行うAWSサービスで、
今回この画面では、すでに必要な設定ファイルが読み込まれた状態になっています。
一番下までスクロールしてチェックボックスにチェックを入れ、スタックの作成をクリックします。
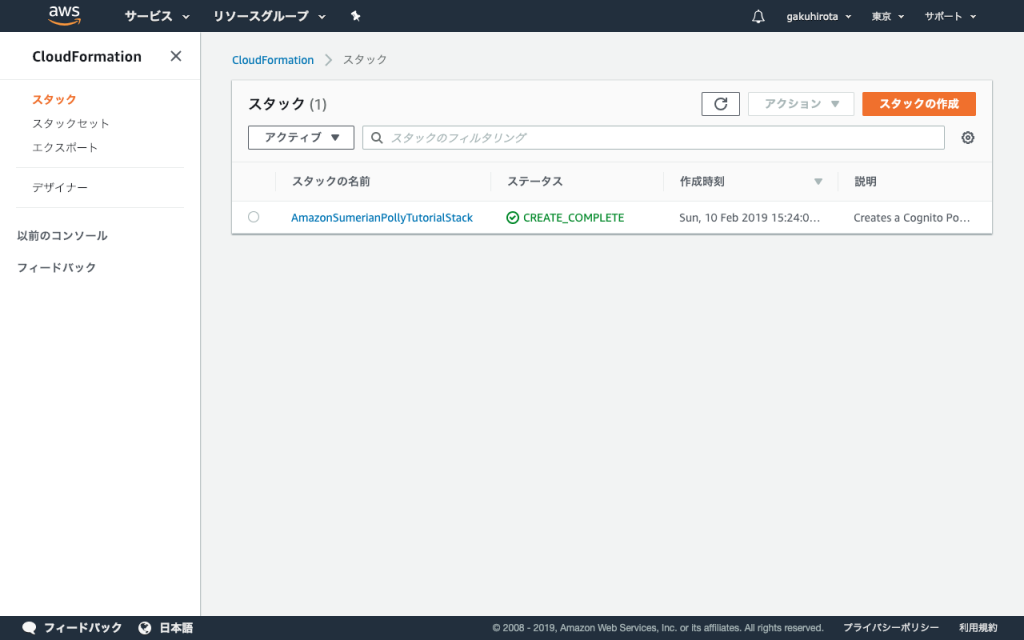
するとCloudFormationのコンソール画面に遷移し、CREATE_IN_PROGRESS(作成中)と表示されます。
数分後にリロードすると、CREATE_COMPLETE(作成済)になっていることを確認できます。

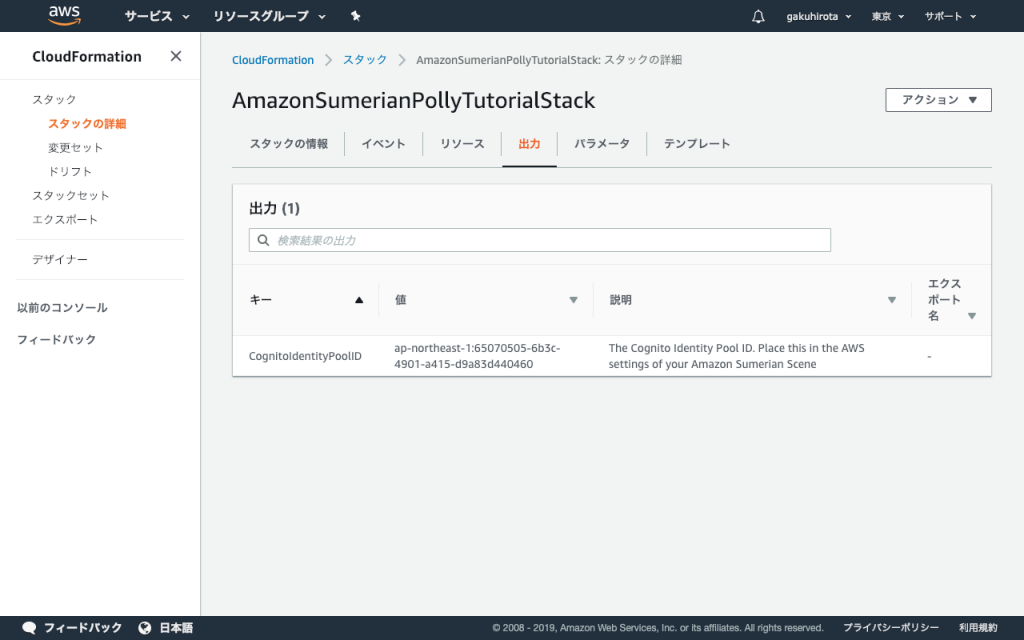
作成済になったCloudFormationスタックを選択して、出力タブを選択します。
CognitoIdentityPoolIDキーに対して、ap-northeast-1…から始まる文字列の値が表示されるので、それをコピーします。

そして、コピーした値を、Sumerianで作成していたシーンにペーストします。
左上のエンティティパネルで、一番上の階層にあるシーン(最初につけたシーン名)を選択します。
その状態で右のインスペクタパネルのAWSの設定メニューを開き、
Cognito IDプール欄に、先ほどコピーしたap-northeast-1…の値をペーストします。

ここで再び、キャンバスの下にある、三角形の再生ボタンを押してみましょう。
Cristineが、身振り手振りとともに英語を話しはじめるのが確認できると思います。
(音が出るので注意してください)
アセットとは、既製の3Dモデルのこと。
画面上部にあるアセットのインポートから、3Dモデルをインポートすることができます。
自分のPCからアップロードして取り込むこともできますが、
Sumerianでは背景やテクスチャ、小物などのアセットが豊富に用意されており、自由に使うことができます。
今回使ったプロジェクトでは最初から配置されていたCristineや他のSumerian Hostも、
アセットとして用意されていることがわかります。
なお、インポートされたアセットは右下のアセットパネルに格納され、
六角形のエンティティマークがついているものは、
そのまま中央のキャンバスにドラッグすると読み込み・表示することができます。
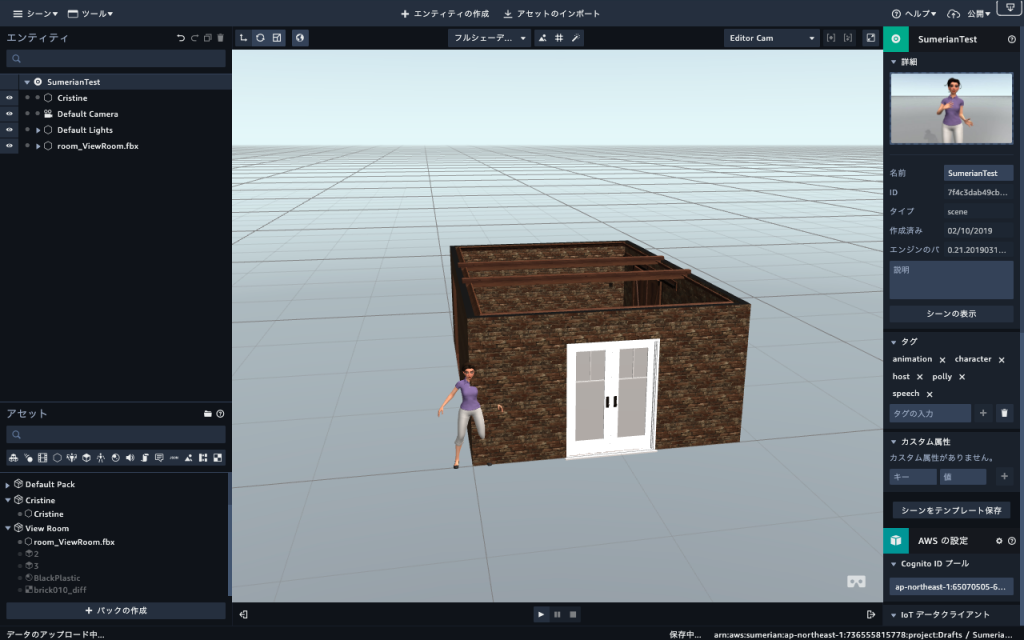
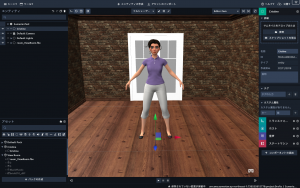
今回は、View Roomを読み込んでみました。

ただ、このままではView RoomとCristineが重なってめりこんでしまっています。
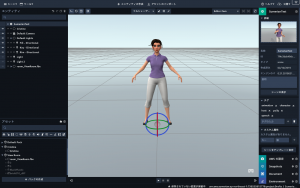
キャンバス上でクリックするか左上のエンティティパネルで名前を選んで選択すると、
緑、赤、青の矢印が3方向に伸びたものが表示されます。
これらの矢印をドラッグすると、その矢印の伸びている方向にエンティティを移動できます。
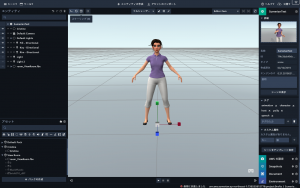
また、その状態でエンティティパネルのやや右上あたりにあるボタンをクリックすると、
移動以外にも、回転や拡大縮小も行うことができます。



また、視点の移動は、Macでは以下のようなキー組み合わせで行えました。
(Windowsでは未検証ですが、おそらく似たような動きだと思います)
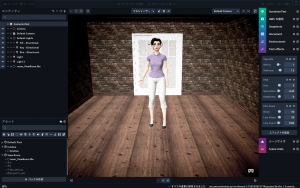
以上の操作を組み合わせて、CristineをView Roomの中央に持ってくることができました。

アセットのインポートと同じ要領で、
エンティティの作成ボタンからもエンティティを作成することができます。
ここでは、立方体などの基礎的な立体や平面を作成できるほか、
ライトやカメラの新規作成もこのメニューから行います。
今回はView Roomの中が少し暗かったので、ライトを作成して明るさを足してみました。
ライトの明るさや色などは、右のインスペクタパネルで調整できます。

今のところ、Cristineが話す内容はデフォルトの自己紹介スピーチのままになっています。
この話す内容も変更することができます。
エンティティパネルからCristineを選択し、右のインスペクタパネルから音声>音声ファイルを選択します。
デフォルトではGestureSpeechとIntroSpeechの2つが格納されているので、
試しにIntroSpeechのペンマークをクリックしてみましょう。
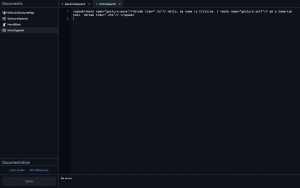
すると、別画面で専用のエディターが開き、話す内容を編集することができます。
ファイルをよく見ると、今までCristineが行っていたジェスチャーが
話す文章に対してHtmlに似た独自のタグで属性づけされていることがわかります。

また、このままの設定では英語しか話すことができませんが、日本語を話させることもできます。
先ほどのインスペクタパネルの音声のすぐ下に、音声というメニューがあり、
デフォルトではAmy(エイミー:英語圏女性の人名)が選択されています。
ここを日本語に対応したMizukiやTakumiに変更すると、先ほどのエディタで書いた内容を日本語で読み上げてくれます。
対応言語と人名のリストはAWS公式ドキュメントのAmazon Pollyの音声 – Amazon Pollyページに載っています。
先ほど、スピーチ内容の編集をした際、GestureSpeechとIntroSpeechの2つが設定されていることを確認しました。
しかし、この2つはそれぞれ独立したスクリプトで、再生時の順番などは決まっていませんでした。
そのような、ものの動きや状態遷移を定義するのがステートマシンという機能です。
具体的には、処理の順番や条件分岐、キーボード入力の受付などを設定できます。
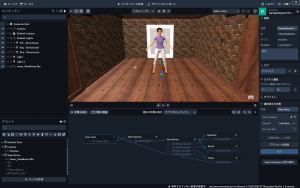
スピーチの編集と同様に、Cristineを選択した状態でインスペクタパネルからステートマシンを選択します。
デフォルトではSampleSpeechTriggerという名称のステートマシンが格納されているので、
ペンマークをクリックして展開すると、編集画面が表示されます。

作成した3D CG全体に、映像としてフィルターエフェクトをかけることができます。
エンティティパネルでシーン全体を選択し、
インスペクタパネルでPostEffectを選択し、エフェクトの追加を選択すると、
Instagramやスマホのカメラなどの要領で、既存の設定からエフェクトを選んで設定できます。
適当にいじっていたら、古いホラーゲームみたいな見た目になりました。
(冒頭のアイキャッチ画像にも別のPostEffectをかけています)


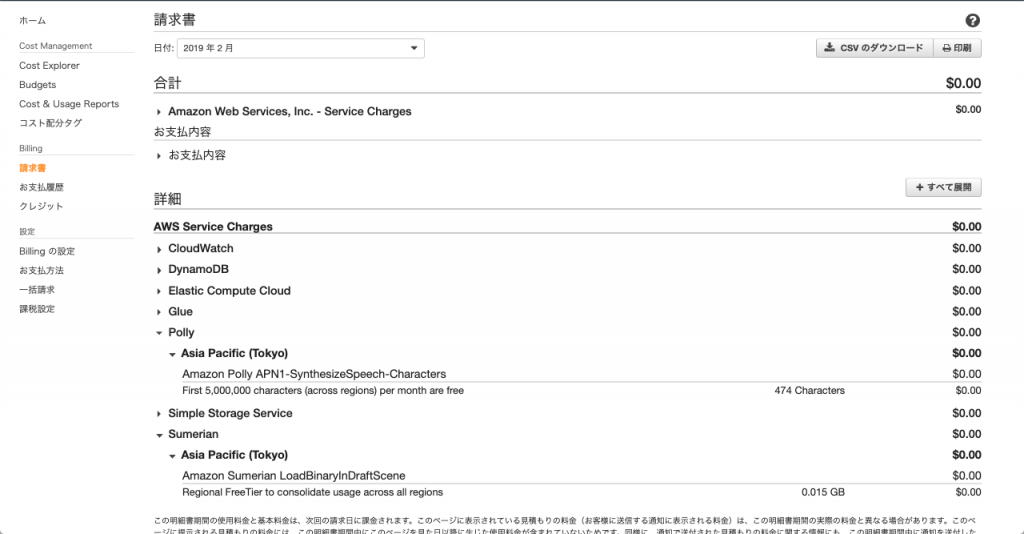
今回くらいの利用では、問題なく無料枠内に収まるようです。
正式にはこちらのページに書かれていますが、
3Dはプロユースであればあるほど容量が大きい傾向にあるので、
少しお試しで作るくらいならば無料でOK、ということのようです。
どうしても気になる場合は、使わなくなったシーンやアセットをこまめに削除するとよいでしょう。
3D CG特有の用語が少し多く、最初は少し戸惑いましたが、
慣れてくると細かいコーディングなどもなく、かなり直感的に触れる印象を受けました。
また、公式YouTubeチャンネルの解説動画がかなり充実しており、
ドキュメントを読まなくても、動画を見れば大抵のことはわかるという印象でした。
(なのにほとんどの動画が1000回くらいしか再生されておらず非常にもったいない)
一方、記事でとりあげたCloudFormationからPollyの権限を付加する操作など、
AWSに慣れていないと戸惑う場面も少しありました。
ただ、EC2やVPCと違ってIT技術の専門知識がいらないので、
このAmazon SumerianからAWSに興味を持って、徐々に慣れていくのも良いかもしれません。
Sumerianでは、今回試した機能の他にも
Amazon Lexを使って、ユーザーの音声を認識して応答を返す機能、
作成したシーンをWeb上でAWSのCDNを使って公開する機能や、
iOSやAndroid向けにVR/ARアプリとしてビルドする機能など、
強力な機能が多数搭載されています。
現在はまだリリースから時間が経っておらず、目立った活用事例も少ないようですが、
今後VRやARアプリが普及していく中で、より注目されるサービスとなっていくことが期待できそうです。
何より、いじっていて楽しいので、ぜひ一度試してみてほしいと思いました。
関連記事
2024.09.30
2024.09.30
2024.04.08