こんにちは。
以前弊社で保守契約させていただいているお客様のWebサイトに『Messengerカスタマーチャットプラグイン』を導入させていただいたことがあり、今回自社サイトにも正式に組み込むことになりましたので、これを備忘録としてブログに残したいと思います。
このプラグインですが要はフェイスブックのMessengerをウェブサイトに埋め込むことができるプラグインです。
チャット機能を実装しているWebサイトは数多くありますが、無料で使える上に導入は簡単、受け取る側(導入する側)はPCでもスマホでも整ったインターフェースでお問い合わせのやりとりができるなど、導入障壁が低いお手軽プラグインです。
導入条件・注意など
導入する側にフェイスブックページ必須
※フェイスブックページの準備が必要です(今回フェイスブックページの作成方法は割愛します)。
2020年11月現在の導入方法です
※この『Messengerカスタマーチャットプラグイン』導入に関する記事は探せば同様な記事が結構ヒットするのですが、設定画面に到達するまでのメニュー名が微妙に変更されたりフェイスブック自体のUIが変わったりで迷うことがあったので、あくまで執筆時点での導入方法ということでご理解ください。
コードの作成
まずはチャットプラグインの導入に必要なソースコードを生成します。
画面に沿って必要事項を入力するだけしていくだけの簡単なフローです。

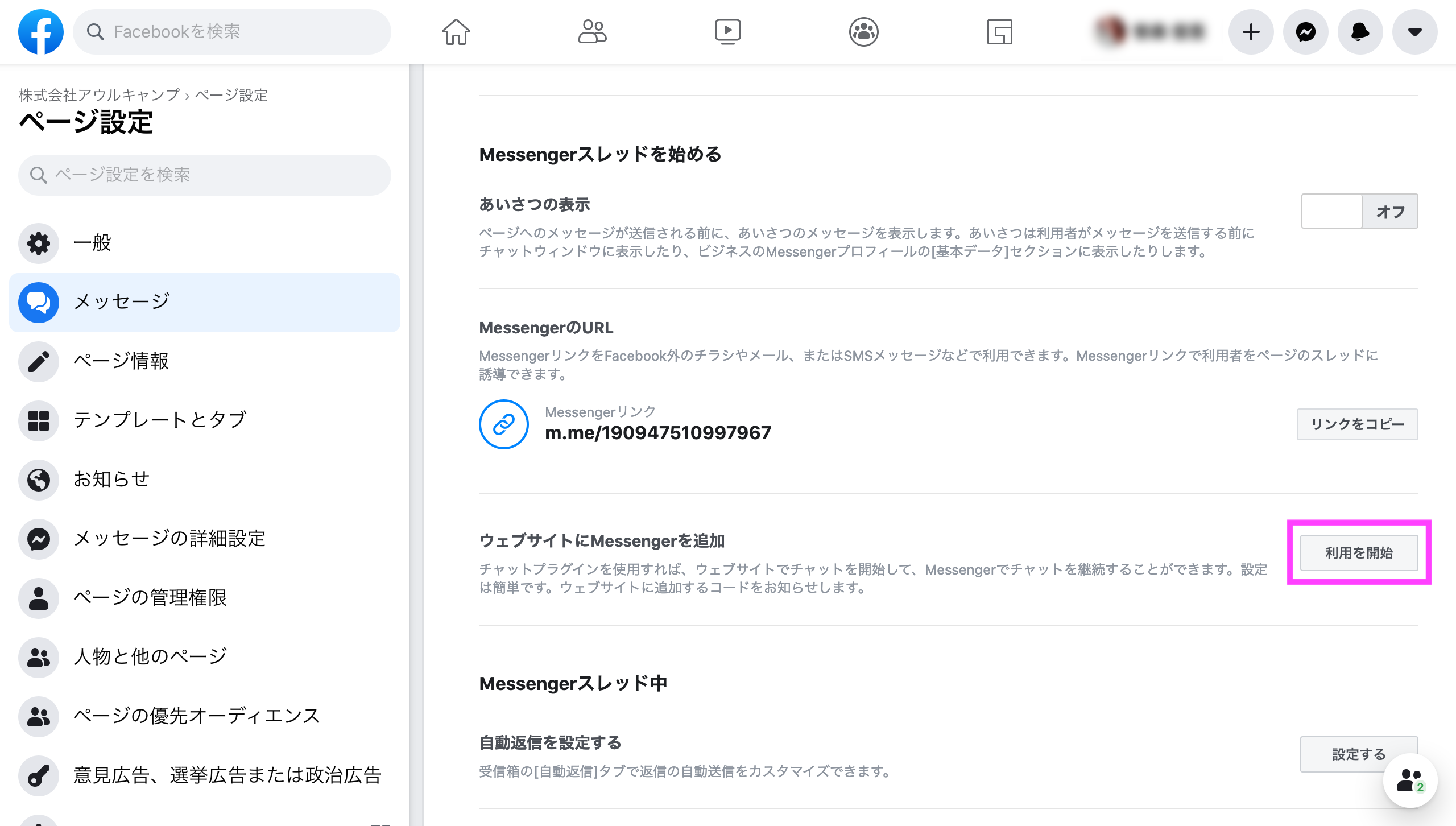
まずはフェイスブックページ「設定」をクリックします。

「メッセージ」→「ウェブサイトにMessengerを追加」→「利用を開始」をクリックします。

すると上記のような設定の「トビラ」ページが表示されます。「次へ」をクリックして先に進みましょう。

ウェブサイトに表示されるチャットプラグイン内での表示言語の設定、はじめに表示しておけるメッセージを80文字以内で設定できます。
また、以前は問合せする側もフェイスブックのアカウントが必要でしたが、アカウントがなくてもチャットでの問い合わせができるように「ゲストチャット」の設定ができるよう機能改善されていました。

チャットプラグインのアイコン色などの色の設定ができます。
サイトの雰囲気やコーポレートカラーに合わせたカスタマイズができるようになっています。
また、チャットツールをウェブサイトの左右どちらに表示するか、チャットプラグインの展開を自動化するかの選択ができるなど、以前にはなかった「痒いところに手が届く」ように徐々にアップデートされているようです。

最後にチャットプラグインを設置するドメイン名を追加します。ここで登録していない別のドメイン配下にコードを設置しても動作しないらしいので、間違いのないように登録しましょう。
[html]
<!– Load Facebook SDK for JavaScript –>
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : ‘v9.0’
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = ‘https://connect.facebook.net/ja_JP/sdk/xfbml.customerchat.js’;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
<!– Your Chat Plugin code –>
<div class="fb-customerchat"
attribution=setup_tool
page_id="xxxxxxxxxxxxx"
theme_color="#ee9c0e"
logged_in_greeting="株式会社アウルキャンプのウェブサイトへ訪問いただき誠にありがとうございます!ご質問・ご相談があればお気軽にお声がけください。"
logged_out_greeting="株式会社アウルキャンプのウェブサイトへ訪問いただき誠にありがとうございます!ご質問・ご相談があればお気軽にお声がけください。">
</div>
[/html]
「コードスニペット」に表示されているコードを導入するウェブサイトのソース内に配置しますので、このコードをコピーしておきます。

上記画面が表示されたらコードの作成作業は完了です。
コードの設置
それではウェブサイトにチャットプラグインを表示させるために、生成されたコードを設置していきます。
設置作業は非常に簡単で、指示通り各ページの開始タグの直後にコードを挿入するだけです。
Webサイトの構成よって設置の仕方にいくつか方法がありますが、ワードプレスを使用している弊社のサイトでは今回「header.php」ファイルに生成されたコードを直接挿入する方法を取っています。

上記ピンク枠部分が設置したコードです。
すでにフェイスブックの別プラグインを導入していたため
[html]
<div id="fb-root"></div>
[/html]
は不要でした。
上記以降をコピペして貼り付けを行なっています。
挿入作業が完了したらサーバー上の「header.php」ファイルを差し替えて作業完了となります。
送受信のテスト

設置先サイトをリロードしてみます。上記の通りサイト画面の右下にMessengerのアイコンと、前述で設定したメッセージが記載されたウィンドウが表示されていれば実装成功となります。
早速動作テストを行ってみます。

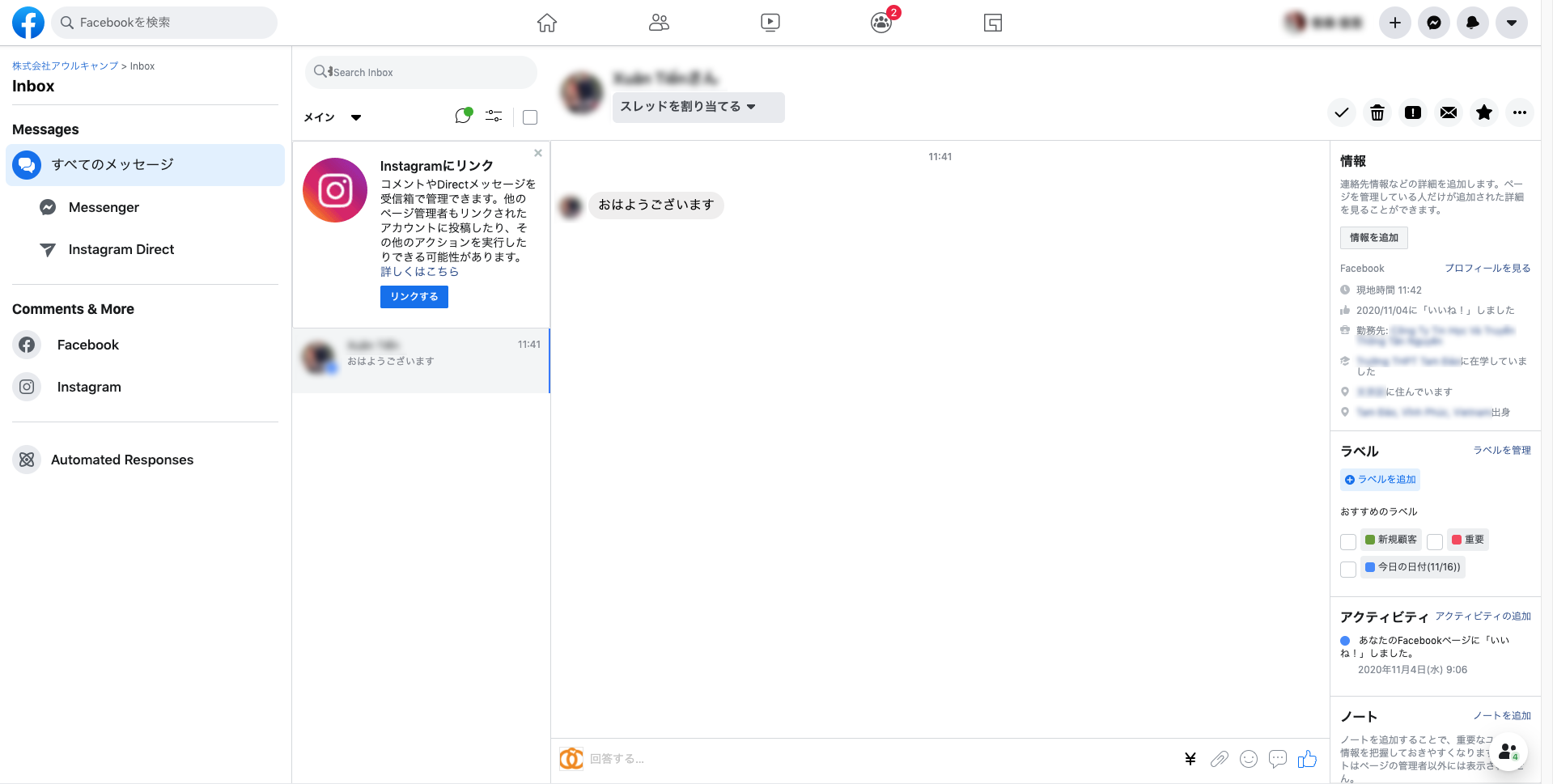
チャットプラグインからメッセージをもらうと、上記のようにフェイスブックページの「受信箱」で内容を確認することができます。
『Messengerカスタマーチャットプラグイン』と銘打ってはいるものの、チャットアプリ「Messenger」との連動ではなく導入側はあくまでフェイスブックページのメッセージ機能でのやり取りになります。
私も最初そこを勘違いしていました。

ただ問い合わせ側についてはチャットアプリ「Messenger」のユーザーである場合は、上記の通り「Messenger」から問い合わせ・メッセージのやりとりが可能なようです。

もらったメッセージに対して回答してみます。

するとチャットプラグインの方にもちゃんと回答が表示されました。
問題なく動作します。
個人的な感想
フェイスブックページさえあれば無料・設置も簡単で、単純に良いプラグインだと思いますが
いくつか考えうるメリット・デメリットを考察してみました。
メリット
- ・無料
- ・設置・導入が簡単
- ・インターフェースが初めから整っておりチャットプラグインを使用する側、導入する側共に特にカスタマイズの必要なし
- ・Facebook謹製ということもあり、頻繁に機能追加のアップデートが行われている
- ・問い合わせ側は使い慣れたスマホのMessengerアプリから問い合わせすることができる
- ・問い合わせ側がフェイスブックユーザーの場合、導入側は問い合わせ側の公開されている個人情報を取得できる
- ・問い合わせ履歴が「受信箱」に保存される
デメリット
- ・導入側は受信したメッセージをフェイスブックページの「受信箱」でしか確認することができず、メッセージに対するリアクションを取るまでに時間を要する
- ・問い合わせ側がフェイスブックで公開している個人情報が導入側に筒抜けになる
以前はフェイスブックアカウントがないと利用することができなかったのですが、ゲストとしてチャット機能を使用できるなど着実に利便性が高まっている点は、流石にFacebook製プラグインだと思います。
弊社で運用しながらまたの機会にレビューできたらと思っております。
以上「自社サイトにお手軽チャット機能を実装してみた」でした。
ご拝読いただきありがとうございました。




