ブログ
【最新版】git hubでサイトを公開する方法
git hubでサイトが公開できるのでその方法を記述します。
ちょこちょこgit hubをでサイト公開を行う記事が古いので、2022年の最新版です。
git hubのサイト公開に対応しているのは、HTML,CSS,Javascriptでサーバーサイド側の言語は対応していませんので注意が必要です。
git hubへのデータの入れ方については、たくさん記事ありますのでそちら調べていただければと思います。
git hubへのデータ入れ込みの際に注意しなければいけないことがあります。
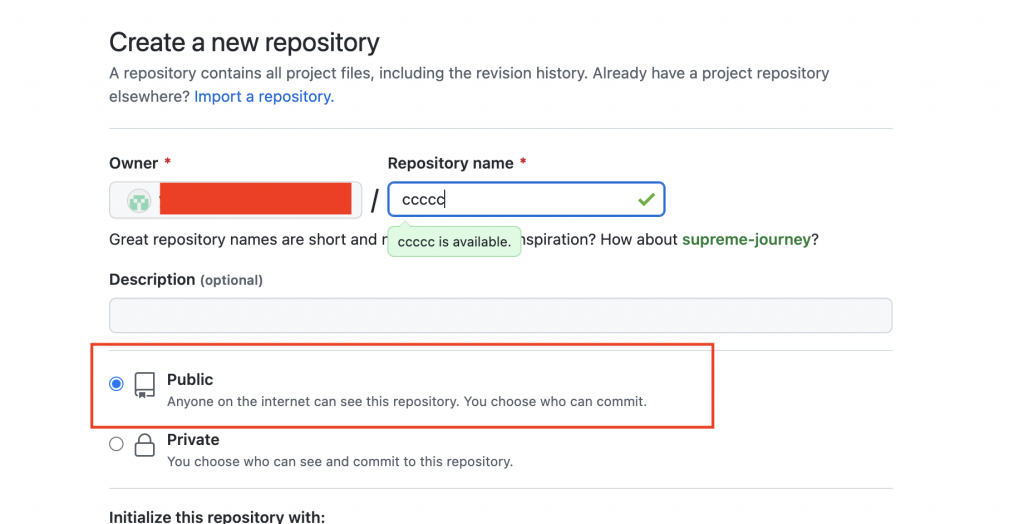
かならずリポジトリーを作る際にリポジトリーをpublicにしてあげてください。
リポジトリーがpublicになっているのが公開ができる条件のようです。

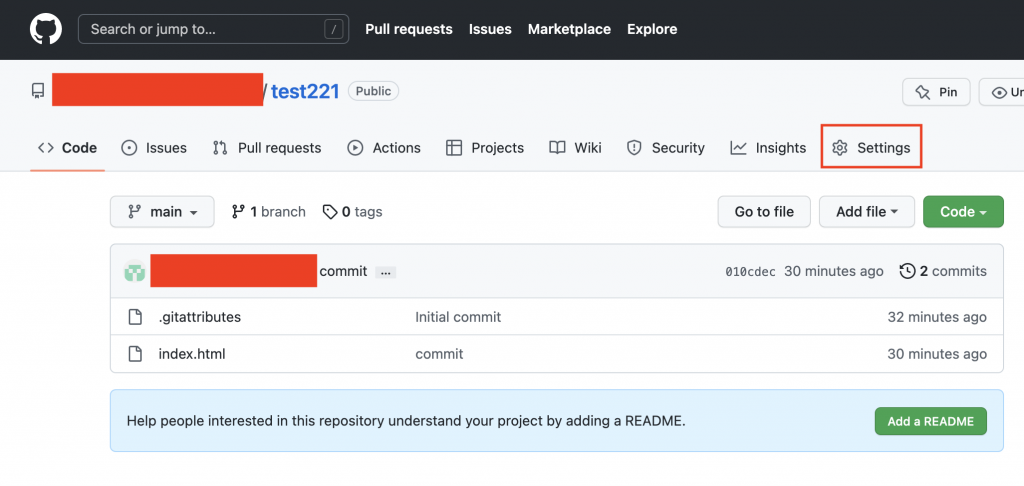
公開するリポジトリーのSettingを押します。
注意点としては、このSettingはgit hubにログインしていないと出てこないので、ログインしていない方はログインしてあげてください。

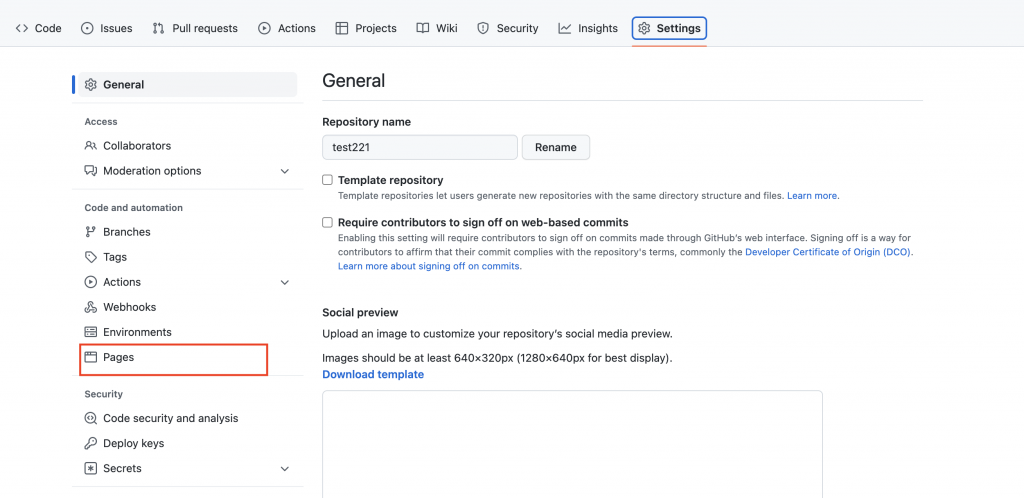
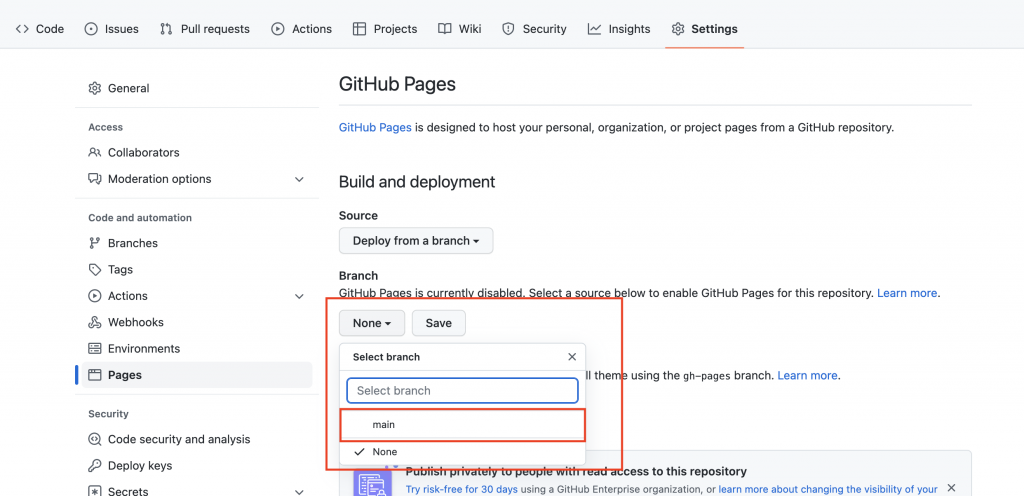
Settingに切り替わったら、左サイドバーのpagesをクリックします。

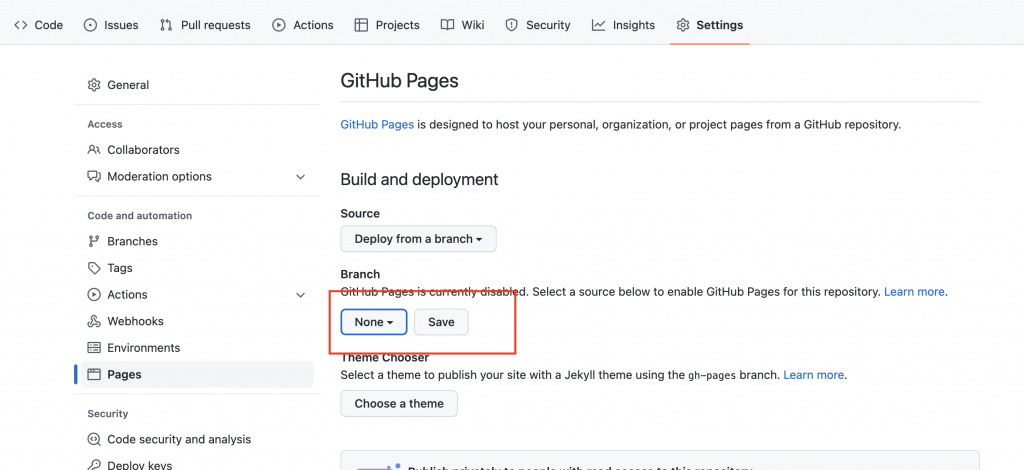
はじめは、Noneになっている。

ドロップダウンメニューを開き、mainに切り替える。

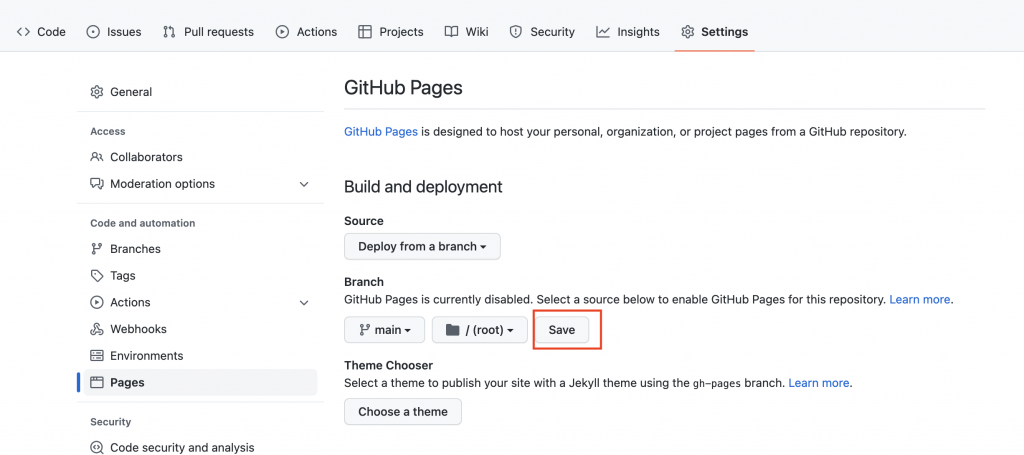
Saveを押下する。

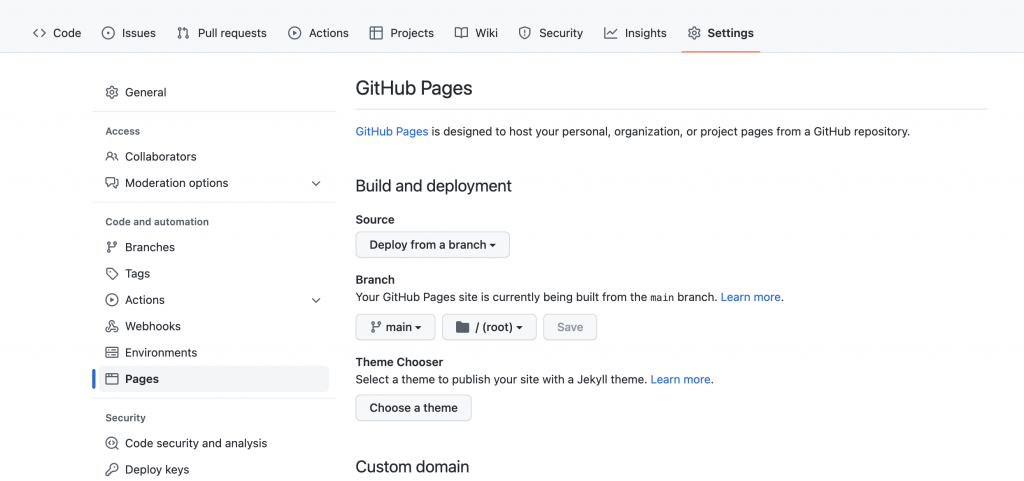
mainに切り替わる。

こちらで準備はOKです。
今までの操作でサイトを公開できるのですが、この操作後すぐにはサイトが公開されません。
少しタイムラグがあります。1~10分ほど待ちましょう。

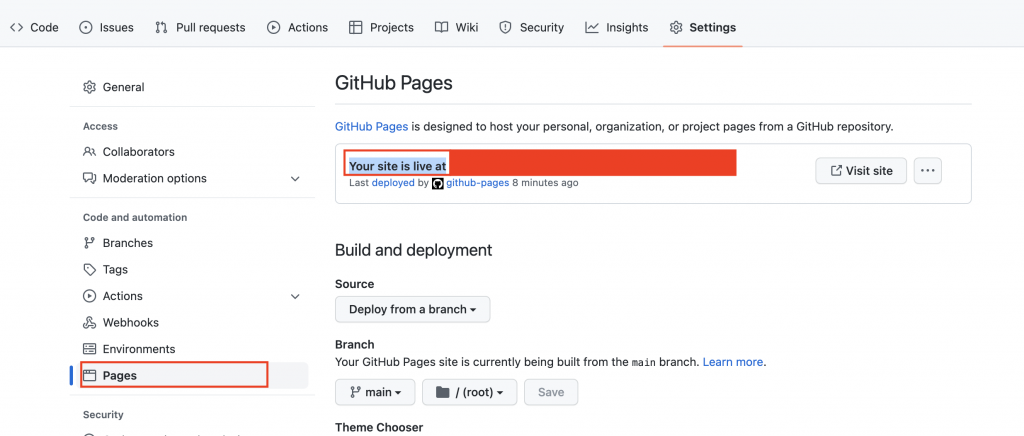
Your site is live at のあかくぬり後にurlが出ていればそのサイトはアクセスすることが可能。サイトが公開されているURLは「Your site is live at」の後ろの赤く塗りつぶしてある箇所のURLです。
こちらでサイトの公開は終了です。
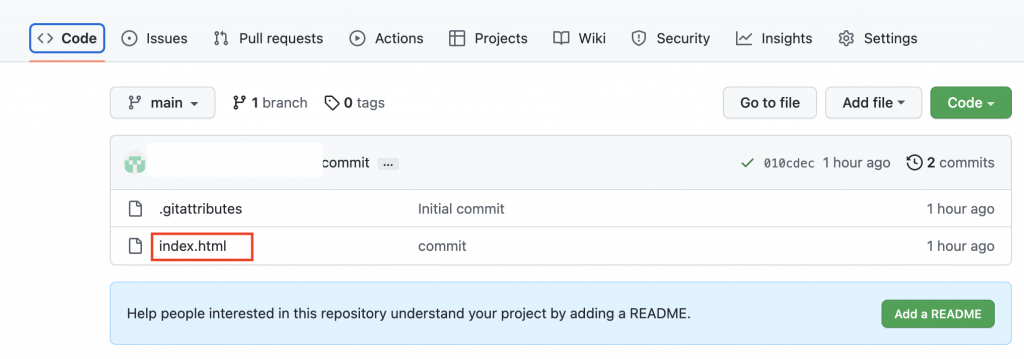
ここで公開されるサイトは、リポジトリー直下のindex.htmlです。
他のファイル名だったり、フォルダを挟んでいたら、赤く塗りつぶしてある箇所のURLには公開されないので、その際はしっかりとパスを辿っていただければと思います。

関連記事
2024.09.30
2024.09.30
2024.04.08