ブログ
サイト制作でスクロールバーを左に配置する方法
今回はスクロールバーを左に配置する方法をご紹介します。
サイトのスクロールバーはデフォルトでは右に配置されます。
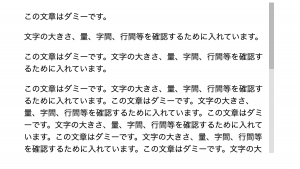
デフォルトは以下のようになる。

こちらを左に移動させる方法を今回は解説いたします。
そもそもサイト内にスクロールバーってどう出すの?というところですが、
overflow: scroll;
というCSSを振ると出現します。
縦方向のみscrollバーを出したいのであれば
overflow-y: scroll;
横方向のみscrollバーを出したいのであれば
overflow-x: scroll;
とすることでスクロールバーを出現させることができます。
スクロールバーを左に移動するには
direction: rtl;
というCSSを入れ込めば可能です。
これは言語の記述方向を指定するCSSです。
右書きの言語(ヘブライ語やアラビア語など)などで使われるCSSのようですが、これを入れ込むことによりスクロールバーを左側に移動させることが可能です。
ただ問題が発生します。
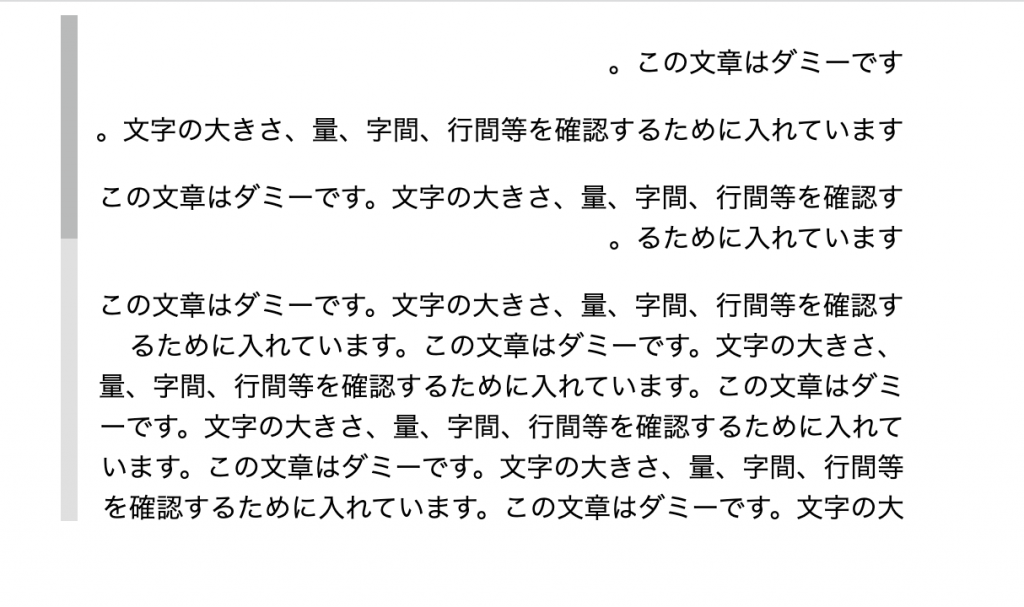
以下のように右寄せになります。

text-align: left;(文字を左揃えにするCSS)
というCSSを追加で入れても問題が。

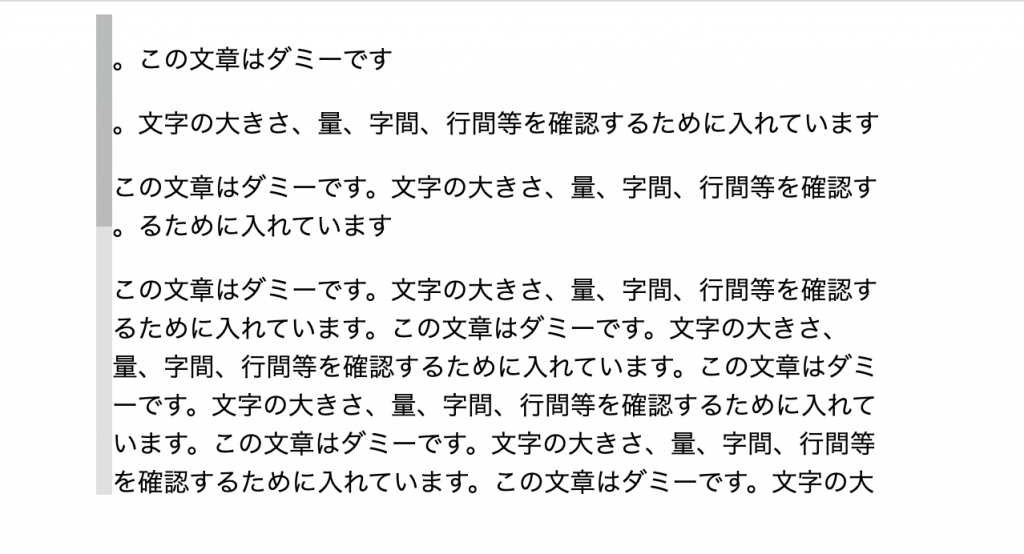
句読点の「。」が変な位置についてしまいます。
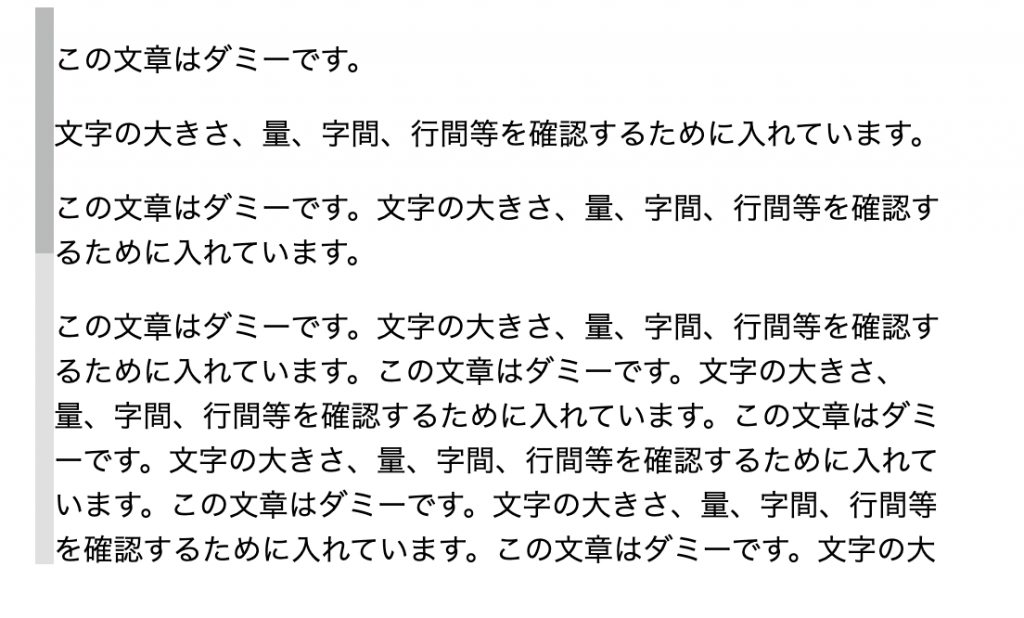
解決方法としてはdirection: ltr;(左書きの言語という指定)をdirection: rtl;を振った内側のHTMLに振ってあげるという方法がありました。以下が成功したスクロールバーです。

参考までに簡単に作成したHTML,CSSをご紹介します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>スクロールバーを逆配置する方法</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrap">
<div class="scroll_bar"><!-- スクロールバー -->
<div><!-- 一つ中の要素 -->
<p>この文章はダミーです。</p>
<p>文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文
</p>
</div>
</div>
</div>
</body>
</html>
.wrap {
width: 500px;
margin: 0 auto;
}
/* スクロールバーを左側に配置する */
.scroll_bar {
height: 300px;
overflow-y: scroll;
direction: rtl;
}
/* 内側の要素で左書きの言語に戻す */
.scroll_bar > div {
direction: ltr;
}
/*バーの太さ*/
.scroll_bar::-webkit-scrollbar {
width: 10px;
}
/*バーの背景色*/
.scroll_bar::-webkit-scrollbar-track {
background: #e0e0e0;
}
/*バーの色*/
.scroll_bar::-webkit-scrollbar-thumb {
background: #b9baba;
}
スクロールバーを左に移動するだけなのに意外と厄介だったのでこちら、ぜひ参考にしてみてください。
ちなみに、デフォルトのサイトのスクロールバーはあまりカスタマイズ性はよくありません。
もっと細かくデザインなどの指定もしたい場合は
jQueryのプラグイン「custom content scroller」を使うのもありだと思いますので、要件によってはそちらも確認してみてください。
ページは以下。
関連記事
2024.09.30
2024.09.30
2024.04.08