どうもみなさんこんにちは。この記事では『Unityを使った3Dブロック崩しゲーム』を作っていきます。ゲームを作ることを通じて、Unityの基本操作を覚えることが目的です。
1、はじめに
2、今回の目標
3、プロジェクトの作成・画面の説明
4、オブジェクトの配置
5、色の変更(マテリアルについて)
6、物理エンジンとは?
7、物理エンジンの追加(摩擦・跳ね返り・Constrains)
8、C#スクリプトの書き方(特殊な動きの追加)
9、最後に
1、はじめに
Unityを使えば、本格的なゲームもカンタンに作ることができます。中でも『3D・ブロック崩しゲーム』は、初心者の方にピッタリな題材です。
・コードを書くのは計20行くらい!(とても少ない)
・Unityの基本操作を一通りマスターできる!
・自分の力でゲームを1つ作ることができる!
・しっかりと完成形が見れて、モチベーションが上がる!
↑上記の理由から、『ブロック崩しゲーム』を題材として選んでみました。
2、今回の完成図
こちらがゲームの完成図です。

・カーソルキーでプレイヤーを動かす
・壁に当たったボールは跳ね返る
・玉が当たるとブロックが消える
という基本的な機能のみを実装したいと思います。
(※Unityをインストールした前提で進めていきます。インストールについては公式サイトからお願い致します。)
3、プロジェクトの作成・画面の説明
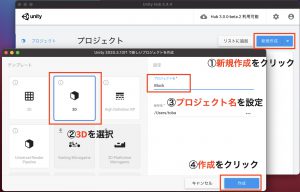
まずはUnityを起動させます。すると、プロジェクトの作成画面になります。今回は3Dのブロック崩しなので、3Dを選択。プロジェクト名はBlockとしておきましょう。終わったら右下の作成ボタンをクリックします。

Unityを起動すると、以下のような画面になります。

それぞれ役割がありますので、(1)〜(4)に分けてご紹介します。
(1)シーンビュー・ゲームビュー
画面の真ん中にあるのが、シーンビューです。シーンビューは、オブジェクトを配置して作業をするための画面です。ここにこれから、ブロックやボール・壁などを配置していきます。
Windows → Alt + 左クリック
Mac → option + 左クリック
で画面を動かすことができます。カーソルが目玉のマークになりますので、こちらで自由に視点を動かすことが可能です。

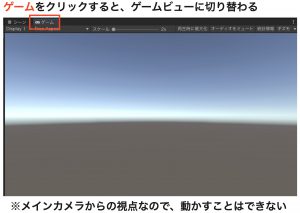
左上のゲームをクリックすると、ゲームビューへと切り替わります。実際にゲームを実行した時の画面が表示されます。メインカメラが写している画面となっています。そのため、ゲームビューの画面は自由に動かすことができません。
(2)ヒエラルキー
配置したオブジェクトを一覧で表示することができます。ボールや壁など新しいオブジェクトを置けば、ここに表示されます。

1番最初は、メインカメラとディレクショナルライトの2つがあります。メインカメラからの映像が、ゲーム中に映し出されます。ディレクショナルライトはゲーム全体を照らす役割があります。
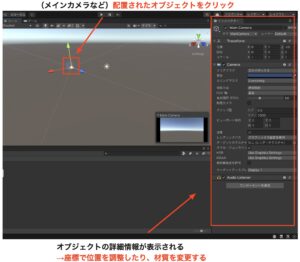
(3)インスペクター
オブジェクトの詳細情報が表示されます。座標・回転・サイズ・色・形などを操作できます。

これから配置するキューブやボールなども、座標を操作しながら位置を調整していきます。また、オブジェクトの材質なども変更することができます。
(4)プロジェクト
インスペクターだけでは操作できない、新たな要素をゲーム全体やオブジェクトに追加できます。具体的には、オブジェクトの色・C#スクリプト・画像・音声などを追加できます。(今回で言えば、「カーソルキーを押せばオブジェクトが動く」といった特殊なプログラムを追加できます。)

1番最初はSceneファイルだけがあります。Sceneファイルには今回作っているゲームの情報が保存されています。
4、オブジェクトの配置
ここまで画面のカンタンな説明を行ってきました。ここから実際にゲームを作っていきます。まずはゲームに登場するオブジェクトを配置しましょう。
今回の『ボール崩しゲーム』には、4種類のオブジェクトが必要になります。
(1)床
(2)壁
(3)ブロック・プレイヤー
(4)ボール
オブジェクトを配置するには、画面上部にあるゲームオブジェクトを選択します。今回のゲームは、3Dオブジェクトにあるキューブとスフィアだけで作れてしまいます。

(1)床
配置されたキューブを使って、床を作っていきましょう。最初のキューブはただの立方体です。
ボールを転がす床を作るには、もっと薄く伸ばす必要があります。オブジェクトの大きさは2つの方法で変更できます。
1つ目は、左上のスケールツールを使った方法です。スケールツールをクリックすると、ドラッグで大きさを変更できるようになります。しかし、大きさが中途半端になってしまうのが難点です。

2つ目は、インスペクターを使った方法です。こちらなら数値を綺麗に入力して設定できます。キューブをクリックして、インスペクターを表示させましょう。スケールの大きさはX:10、Y:1、Z:15と設定します。ついでに、床の位置もわかりやすく調整します。ゲームの床面とピッタリに置きたいので、位置の高さ(Y)を0に変更しましょう。

(2)壁
ボールを中で転がすための壁を配置します。同じようにスケールツール→3Dオブジェクト→キューブを選択します。立方体のオブジェクトを追加できました。

ピッタリと床に沿って配置するにはポイントがあります。それは、床と高さを合わせてからスライドさせることです。床と高さを合わせるために位置にあるYの高さを1にします。次に、移動ツールを選択します。矢印をドラッグすれば動くので、そのままスライドさせてしまいましょう。

立方体を移動させたら、大きさを調整しましょう。スケールにあるZの大きさを15に設定します。移動ツールや視点を操作(ALT・option + 左クリック)しながら位置を調整してください。同じように残り3つの壁も配置します。高さを1に調整→スライド→微調整とすると、作りやすいはずです。
(3)プレイヤー・ブロック
カーソルキーで操作するプレイヤー、ボールが当たると壊れるブロックの2つを配置します。スケールツール→3Dオブジェクト→キューブで、オブジェクトを2個作成。インスペクタ→位置にあるYの高さを1にして、床の上に配置します。ボールを跳ね返しやすいようにスケールの大きさも2に変更しましょう。

(4)ボール
壁の中を動き回るボールを配置します。スケールツール→3Dオブジェクト→スフィアを選択。インスペクタ→位置にあるYの高さを1にして、スタートの位置に配置します。
5、色の変更(マテリアルについて)
必要なオブジェクトは全て配置できました。しかし、どのオブジェクトも全く同じ色になっているので非常に見づらいです。そこで、色の変更を行っていきましょう。ここでは、プレイヤー・キューブ・ボールの3つの色を変更します。

そこで、インスペクターを確認しました。マテリアルは英語で材質を意味するので、こちらで変更ができそうです。しかし、色を変更するためのボタンはどこにもありません。そうです。色を変更するには、自分で新しいマテリアル(材質)を追加する必要があります。

マテリアルを追加するには、Assetsで操作を行います。Assetsで左クリック→作成→マテリアルを選択。マテリアルを選択して、アルベドにある色を変更します。作成したマテリアルを、ヒエラルキーにあるオブジェクトへドラッグ&ドロップします。これで色の変更は完了です。
この手順でボール・プレイヤー・ブロックの3つを変更します。名前も一緒に変更しておきましょう。ここまでで、オブジェクトの配置が全て完了しました。
<
6、物理エンジンとは?
次に、ボールへ物理的な動きを加えていきます。今回の『ブロック崩しゲーム』は、ボールが四方の壁の中を跳ね返ったり、ツルツルと滑っていく必要があります。その場合、オブジェクトに物理的な動きを加えるために必要なのが物理エンジンです。
物理エンジンとは、オブジェクトに物理的な動きを加えるための要素です。『物理的な動き』というのは具体的には、落下・摩擦・跳ね返りなどを指します。(『スタートをしたら動き出す』のような特殊な動きはC#スクリプトを書いて追加する必要がある点に注意して下さい)

ボールへと、落下・摩擦・跳ね返りの3つの物理的な特性を加えていきましょう。まずは落下からです。コンポーネント→物理→リジッドボディを選択します。すると、ボールへと基本的な物理的な特性が加えられます。
7、物理エンジンの追加(摩擦・跳ね返り・制約)
次に、摩擦と跳ね返りを追加します。『ブロック崩しゲーム』でボールは、床の上を常に滑り続け、かつ四方の壁を跳ね回り続ける必要がありました。

そこで、ボールへ新たな物理マテリアルを追加します。Assetsで左クリック→作成→物理マテリアルを選択。物理マテリアルの数値を編集して、摩擦と跳ね返りを調整します。終わったらボールへとドラッグ&ドロップをして適用させましょう。

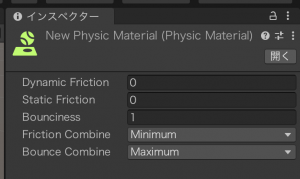
物理マテリアルのウィンドウを拡大しました。上から順に解説していきます。
Dynamic Friction・Static Friction → 『摩擦』を意味します。私たちの現実世界では通常、床の上でモノを転がしたら段々と遅くなりますよね。しかし今回のゲームでは、床の上をツルツル滑り続ける必要があります。そこでここの2つの値は0に設定します。
Bounsce → 『跳ね返り』を意味します。0〜1の範囲で設定できます。ボールが壁に当たった際、同じ速度で跳ね返りを起こさせたいです。Bounceの値は1に設定します。
Friction Combine → 別々のオブジェクトがぶつかった時に、どちらの摩擦を優先するかを決めます。Averageは2つのオブジェクトの中間を取ります。今回はボールの摩擦を優先したいので、小さい方(Minimun)と設定します。
Bounce Combine → 別々のオブジェクトがぶつかった時に、どちらの跳ね返りを優先するかを決めます。跳ね返りは大きい方が良いので、Maximumと設定します。
(5つとも設定が終わったら、ボールへと適用させるのもお忘れなく。。)

最後に、Constrainsを設定します。Constrainsは日本語で制約を意味し、チェックを入れた機能はロックされて使えなくなります。ボールのオブジェクトを選択→ヒエラルキー→Constrainsを開きます。
今回で言うと、ボールが壁の外を飛び出さないように設定する必要があります。また、ボールに回転をかける必要もありません。そこで、位置を固定にあるYのボックスにチェックを入れ、回転を固定にも全てチェックを入れます。これで不要な機能はロックされます。ここまでで基本的な物理エンジンの適用ができました。
8、C#スクリプトの書き方(特殊な動きの追加)
Unityで用意されている物理エンジンを使えば、基本的な動きならオブジェクトに追加できます。とはいえ、ゲーム特有の動きは別でコードを書く必要があります。最後に、物理エンジンでは適用できない機能を追加します。必要なコードは3つです。基本操作も加えた以下の(1)〜(4)を順番に解説していきます。
(1)基本操作
(2)ボール → ゲームがスタートしたら、斜めに動き出す
(3)プレイヤー → カーソルキーで左右に動かす
(4)ブロック → ボールが当たったら消える
(1)基本操作

まず、プログラムの基本的な書き方を解説します。Asseteで左クリック→作成→C#スクリプトを選択します。作ったC#スクリプトは、ドラッグ&ドロップをすることでオブジェクトに適用できます。C#スクリプトをダブルクリックすると、自動的にVisualStudioCodeが起動します。

VisualStudioCodeの画面もカンタンに説明します。C#スクリプトの中身は既にある程度用意されています。関数はvoid Start()とvoid Update()の2種類があります。
void Start():ゲームのスタート時に起動するプログラムです。(ゲームのスタート時に、ボールが斜めに動き出すようにします。ボールに対しては、void Start()内にプログラムを書きます)
void Update():ゲーム中常に起動しているプログラムです。(ゲーム中は、カーソルキーで常にプレイヤーを動かせるようにします。プレイヤーに対しては、void Update()内にコードを書きます)
それ以外の特殊な場合のエフェクトを追加したい場合には、void Start()とvoid Update()以外にコードを書きます。(ブロックはボールが当たった時のみ消えるようにします。その場合、Start()・Update()以外に処理を追加する必要があります。)
(2)ボール → ゲームがスタートしたら、斜めに動き出す
[c]
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour
{
public float speed = 3.0f;
private Rigidbody myRigid;
// Start is called before the first frame update
void Start()
{
myRigid = this.GetComponent&lt;Rigidbody&gt;();
myRigid.AddForce((transform.forward + transform.right) * speed, ForceMode.VelocityChange);
}
// Update is called once per frame
void Update()
{
}
}
[/c]
Rigidbodyとは、先ほど物理エンジンを追加する時に使用しました。ヒエラルキーにあるRigidbodyを意味します。Privateで宣言することによって、ボールだけに以下のプログラムを適用できます。
(3)プレイヤー → カーソルキーで左右に動かす
[c]
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript1 : MonoBehaviour
{
public float speed = 1.0f;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
if (Input.GetKey(KeyCode.LeftArrow))
{
if( this.transform.position.x &gt; -4)
this.transform.position += Vector3.left * speed * Time.deltaTime;
}
if (Input.GetKey(KeyCode.RightArrow))
{
if (this.transform.position.x &lt; 4)
this.transform.position += Vector3.right * speed * Time.deltaTime;
}
}
}
[/c]
カーソルキーを押した際の判定はif文で行います。「右のキーボードを押したら〜」「左のキーボードを押したら〜」という判定を行っています。if文の中にさらにif文を入れて、X座標の位置によってそれぞれ判定を行います。
(4)ブロック → ボールが当たったら消える
[c]
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript2 : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
private void OnCollisionEnter(Collision collision)
{
Destroy(this.gameObject);
}
}
[/c]
ブロックに対して、ボールが当たったら消えるOnCollisionEnterを追加します。ブロックの場合は開始時とゲーム中にすることはありません。ボールが当たった時のみプログラムを実行するようにします。その場合、Start()とUpdate()以外にプログラムを追加します。
3つコードを作成したら、それぞれのオブジェクトへドラッグ&ドロップで適用しましょう。
9、最後に
ここまで作ったらゲームを起動させるだけです。画面の上にある再生ボタンを押せばゲームを動かすことができます。こちらでゲームが完成しました。(見やすいようにメインカメラの位置も調整して下さい)
更にここから、効果音やエフェクトを追加することもできます。他にも、Unityはマルチプラットフォームに対応しています。ブラウザ・Androidアプリ・iPhoneアプリで動かすこともできます。AppleSoreやGooglePlayStoreで販売しても面白いかもしれませんね。最後までお読み下さり、ありがとうございました。


