こんにちは。
今回はVisual Studio CodeでMarkdownファイルをPDF化する方法について紹介します。
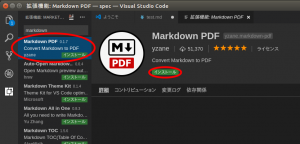
Visual Studio Codeの拡張機能に『Markdown PDF』があります。
この『Markdown PDF』を使用することでMarkdownファイル(.md)をPDFファイル(.pdf)に変換することができます。
この後の説明ではMarkdownファイルのことをmdファイルとして説明していきます。
Visual Studio Codeとは
Microsoftが提供しているエディタです。
Windows、Mac OS X、LinuxなどあらゆるOSで使用できます。
Visual Studio Code日本語ページ
Markdown PDFの導入・設定
導入方法
-
- Visual Studio Codeを起動する。
- Ctrl+Pを押し、以下の内容を貼り付けenterを押す。
ext install markdown-pdf
- Markdown PDFを選択し、インストールをクリックする。
- 再読み込みをクリックするまたはVisual Studio Codeを再起動し、有効化する。


MarkdownファイルをPDFファイルに変換
インストールは完了したので、実際にファイルの変換をしてみましょう。
手動でのファイルの変換にはコマンドパレットを使用する方法とメニューを使用する方法があります。
・コマンドパレットを使用する場合
-
- mdファイルを開く。
- F1もしくはCtrl+Shift+Pを押す。
- pdfと入力し、Convert Markdown to PDFを選択する。
・メニューを使用する場合
-
- mdファイルを開く。
- 右クリックし、メニューからConvert Markdown to PDFを選択する。
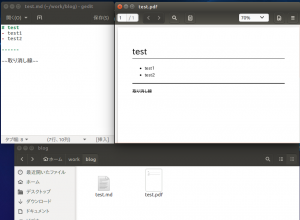
変換前と変換後の例:

ファイルの変換をした場合、初期設定の場合はmdファイルと同じディレクトリにpdfファイルが作成されます。
ファイル名はmdファイルの拡張子がpdfになったものになります。
同じmdファイルを変換した場合は同名のpdfファイルが存在する場合上書きされます。
設定をすることでファイルの保存場所を指定することができるようになります。
ファイルの変換時に「phantomjs binary does not exist」のエラーが出た場合
オプションの設定方法
オプションの設定方法はsetteing.jsonに設定内容を追記していく形になります。
オプションは20種類程度(2017年9月現在)あり、自動変換、出力先の変更や余白の変更などあります。
どのようなオプションがあるのかは『Markdown PDF』の公式githubにあるREADME.mdもしくはREADME.ja.mdを確認してみて下さい。
この記事ではmdファイルを保存するときに、自動変換されるオプションの設定方法を紹介します。
-
- メニューからファイル>基本設定>設定を開く。(またはCtrl+,)
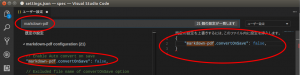
- 設定の検索にmarkdown-pdfを入力する。
- 変更したい設定をsetting.json(右枠の{}の中)にコピーする。
今回は「”markdown-pdf.convertOnSave”: false,」をコピーする - 値を変更し、保存する。
今回はfalseをtrueに変更し、保存する。


これでmdファイルを保存した時に自動でpdfファイルに変換されるようになります。
オプションの設定方法は基本的に同じ作業を行うことでできるので、いろいろと試してみて下さい。
以上で紹介を終わります。
気になる方がいましたらぜひとも使用してみて下さい。
参考:ファイル変換時に「ERROR: phantomjs binary does not exist: ファイルパス」が表示される場合
実際に『Markdown PDF』をインストール後にファイルの変換を実施したところ、以下のようなエラーが発生しました。
ERROR: phantomjs binary does not exist: ファイルパス
原因はphantomjsがインストールされていないことでした。
そのため以下の手順でphantomjsをインストールすることで解消されました。
$ wget -O /tmp/phantomjs-2.1.1-linux-x86_64.tar.bz2 https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-2.1.1-linux-x86_64.tar.bz2 $ cd /tmp $ bzip2 -dc /tmp/phantomjs-2.1.1-linux-x86_64.tar.bz2 | tar xvf - $ sudo mv /tmp/phantomjs-2.1.1-linux-x86_64/bin/phantomjs /usr/local/bin/ $ phantomjs --version > 2.1.1
自分の環境(ubuntu16.04環境)では上記の方法によりエラーが解消されましたが、OSが異なる場合など環境によってはphatomjsのインストールのみでは解決されない可能性があります。ちなみに軽く調べた範囲ではphantomjsのインストールで解決しない場合、エラーで表示されるファイルパスにphantomjsのシンボリックリンクを作成することで解決されることもあるそうです。


