ブログ
WordPressで使っていないCSSを削除する方法
ファイルを軽くするために使っていないcssを消す必要がある場合があります。
今回ある仕事で大量にページを削除したため、
使っていないcssを削除する必要が出てきました。
cssは長年存在していて、変更し続けているサイトのため、どこに何が書いてあるか不明でまた複数のページに1つのcssが当たっている状況でしたので削除方法に迷いました。
私が不要cssを削除した方法を紹介します。
削除したものはWordpressのサイトになります。
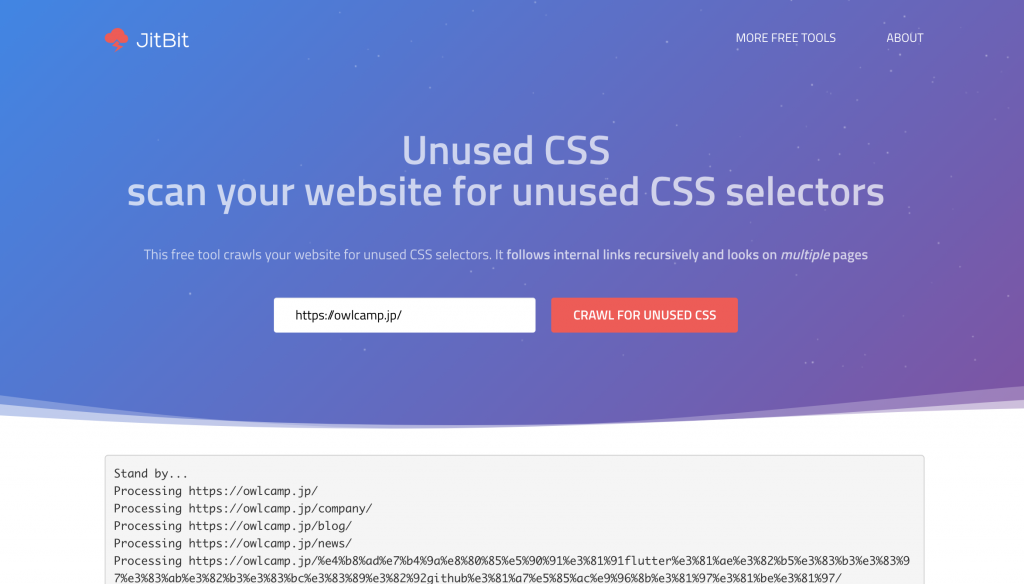
https://www.jitbit.com/unusedcss/
初めに不要cssを消すために見つけたのがこのサイトでした。
URLを入力するだけで、未使用セレクタを一覧表示してくれるものでした。
URLの配下まで、使っているかを見てくれるので優れものです。
使い方は簡単。
確認したいサイトのURLを入力し「CRAWL FOR UNUSED CSS」のボタンを押すだけです。

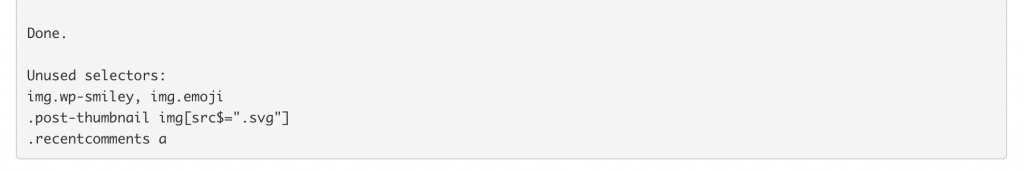
このサイトの不要cssはこちらのようですね。

このサイトでは成功したのですが、
現場のサイトは開発環境のものでしたのでIPでアクセス制限をかけているのか?
エラーが出てしまいました。
せっかく簡単に処理できそうだったのに、残念でした。
こちらのツールの利用の注意点として、「JSなどで動的に入れ込まれた要素に対して当たっているcssも不要と判断される。」場合があるので、こちらのツールを使う際はその点を注意して使いましょう。
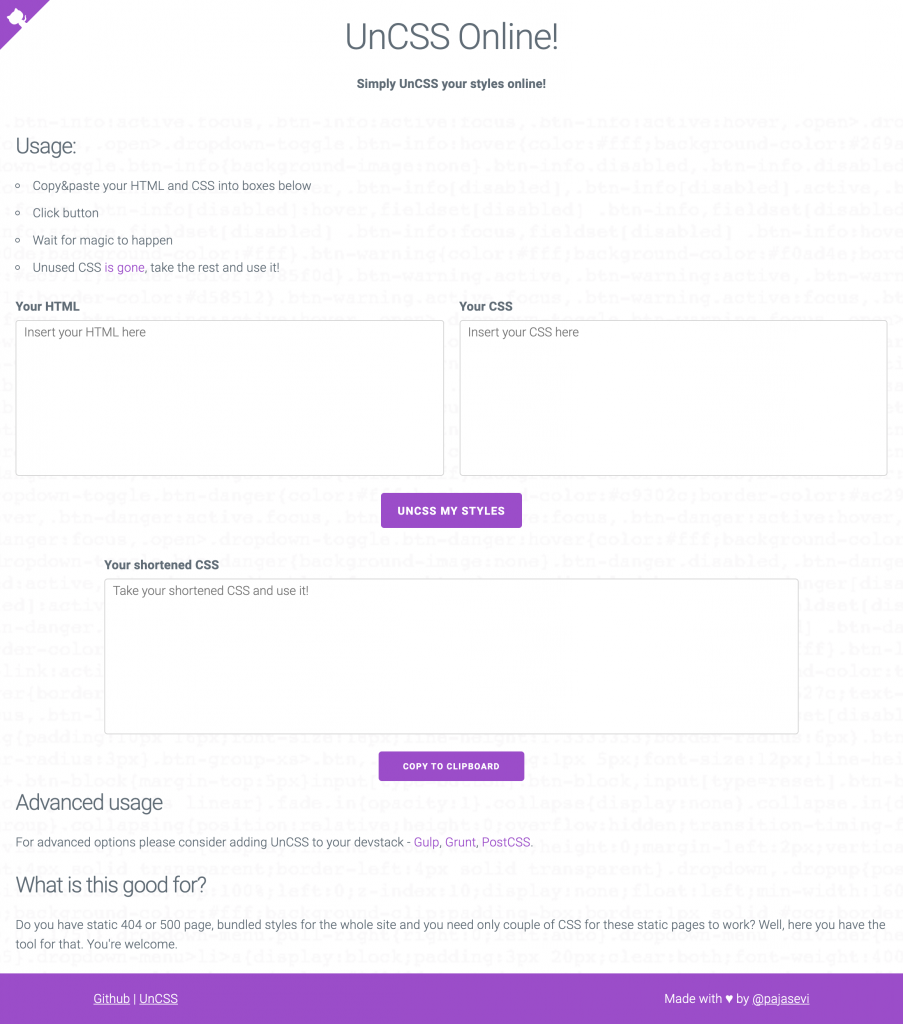
次に見つけたものがこちらのサイトでした。
左側にHTMLを、右にcssを入れると、不要な物を取り除いたcssが下に出力されるものです。

複数ページのものに関しては左側に全てのページのHTMLを入れ込む必要があります。
全てのページのHTMLを左側に突っ込んだらエラーになります。制限がいくつかは分かりませんでしたが文字数制限があるようです。私はcssとは不要なJSの記述箇所やheaderの箇所を削除することにより制限を逃れました。
HTMLしか入れてないので当たり前ですがJSなどでの入れ込み要素は考慮されません。
私は、削除後、ページを確認しレイアウト崩れなどが起きた箇所は戻し作業を行いました。
面倒ですが、ユーザー権限を変更すると予期せぬレイアウト崩れが起きている場合があるので確認が必要です。
今回のケースから、cssはパーツやページごとにしっかりcssを分けておく必要がある、またはsassなどを使って分けて書く必要があると思いました。
今後気をつけようという教訓にもなりました。
もし、不要cssを削除する必要が出た場合はぜひ参考にしてみてください。
関連記事
2024.09.30
2024.09.30
2024.04.08